Portfolio Development
Narrative Development
Introduction
This development phase aims to create an engaging short story for young children, integrating augmented reality (AR) to enrich story time by making reading an interactive, immersive experience. This AR-enhanced approach seeks to capture the imagination of young readers, fostering engagement while addressing real-world issues in a format accessible to children aged three to five and adults sharing the experience.
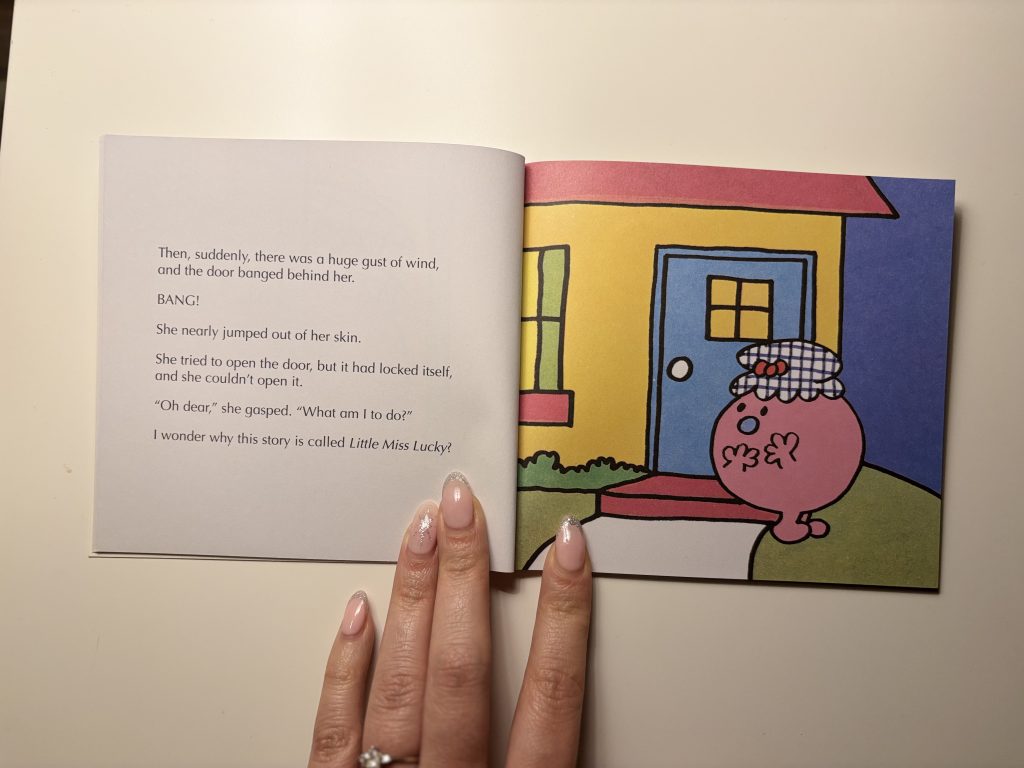
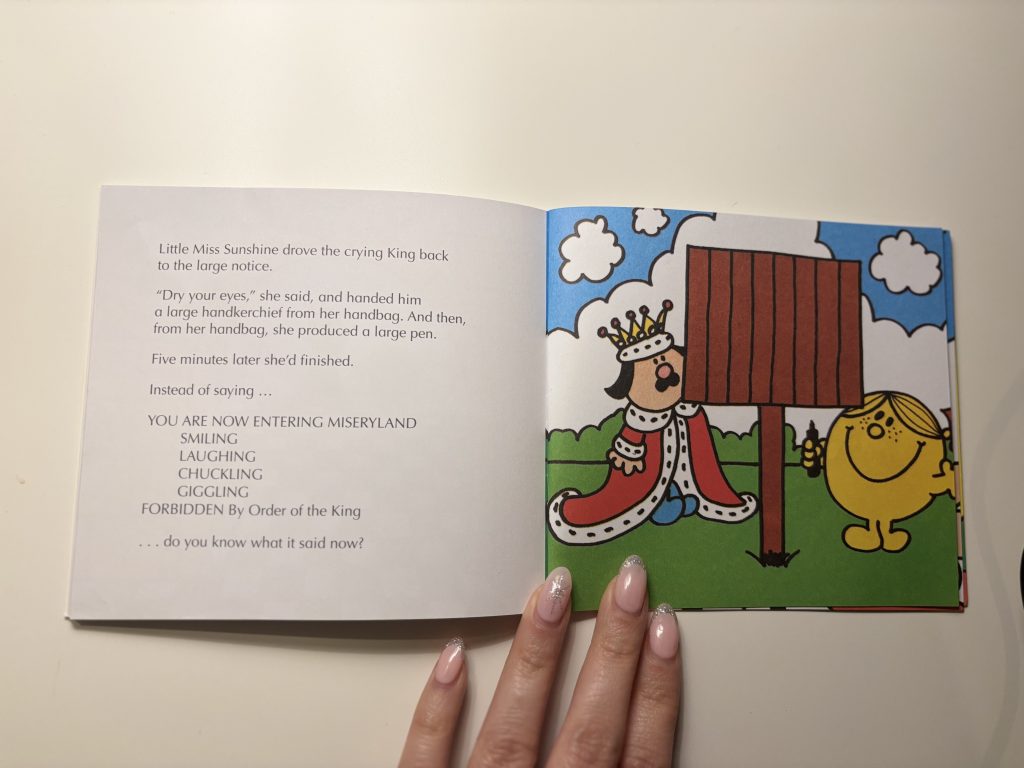
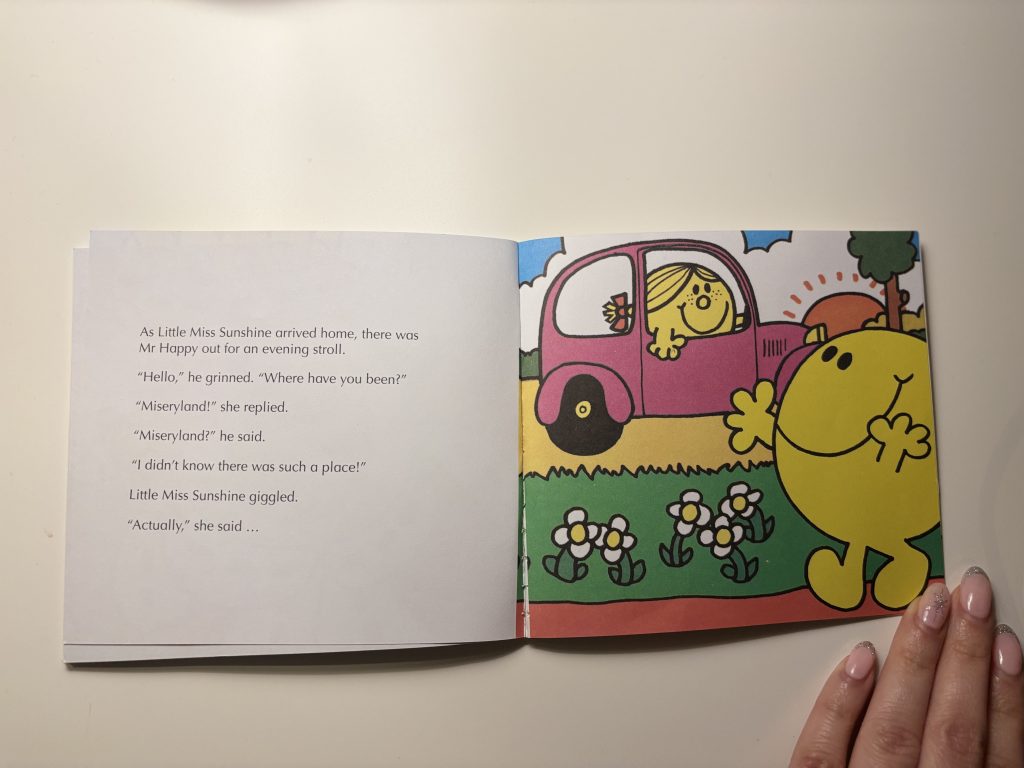
The narrative will focus on the pressing issue of plastic pollution, aiming to raise awareness and inspire simple, actionable solutions. Drawing on Roger Hargreaves’s classic picture book Little Miss Sunshine, this story will adopt his distinctively vibrant and approachable style. Hargreaves’s simple yet expressive characters, bold colours, and minimalistic illustrations make complex ideas easy for young minds to grasp. This style not only captivates children’s attention but also provides a comforting familiarity, making it an ideal model for exploring a topic as complex as environmental care in a way that feels friendly and accessible.
The images below, taken from Hargreaves’s work, serve as a foundation for developing a narrative that is both educational and visually inviting.
Initial Story Writing Research
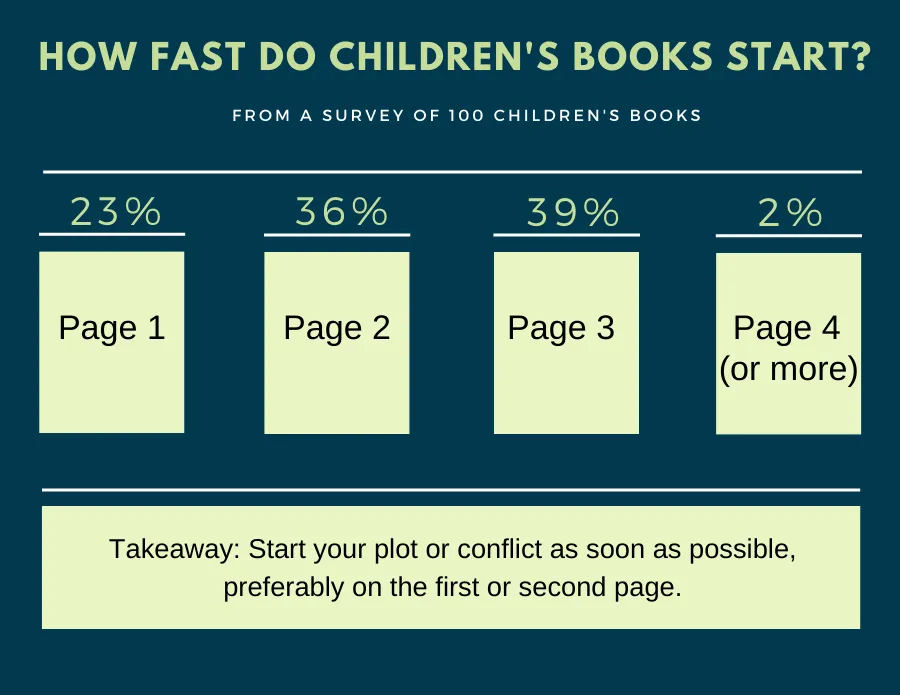
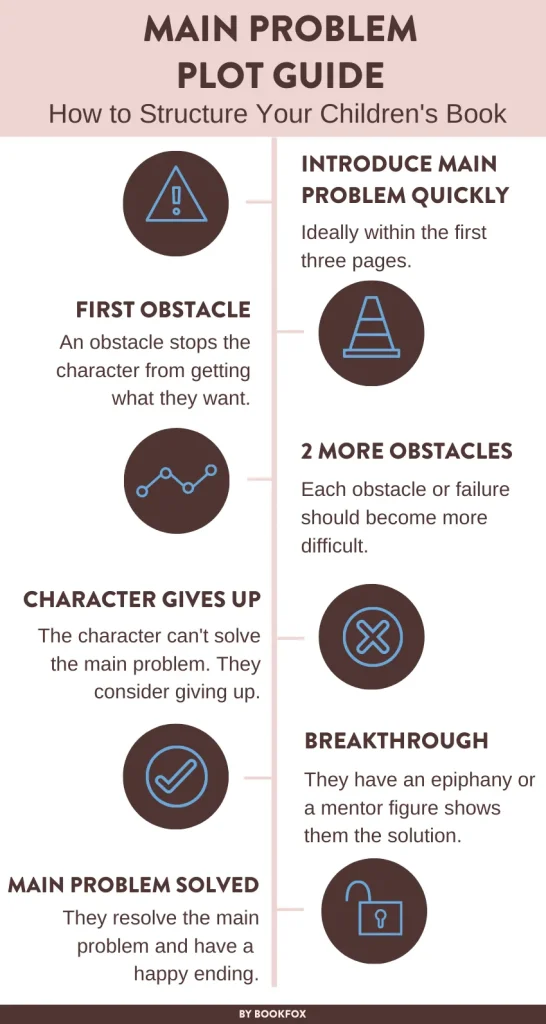
To initiate the narrative development, foundational research into children’s book creation was conducted to establish effective storytelling techniques suitable for young audiences. This research guided my understanding of the essentials of crafting narratives that resonate with children and align with AR integration goals. The insights offered by Bookfox (2023) outlined essential aspects that contribute to an engaging children’s book, which I will use as guiding principles throughout the development process. Key points from Bookfox’s approach include:
Discovering the Best Idea: Identifying a unique and relatable theme or concept that will captivate young readers.
Building Memorable Characters: Developing characters that young readers can connect emotionally enhances immersion within the AR experience.
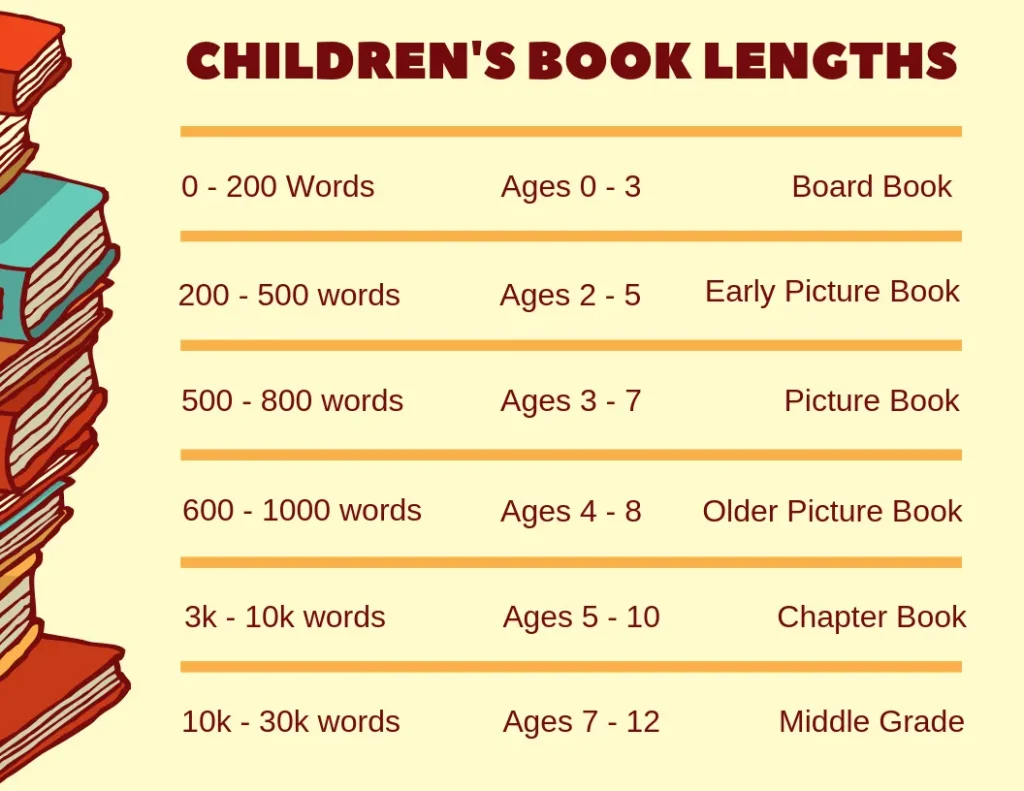
Setting an Appropriate Length: Structuring the narrative to be engaging yet concise, ensuring it holds the attention of young readers.
Establishing a Quick Start: Begin the story with an intriguing opening to capture interest immediately.
Creating a Central Conflict or Problem: Introducing a simple problem for the main character to solve, fostering curiosity and engagement.
Incorporating Repetition: Using repetitive phrases or actions builds familiarity and supports cognitive development.
Writing with Illustrations in Mind: Designing the narrative to align seamlessly with AR illustrations to bring the story’s elements to life.
Ending the Story Concisely: Wrapping up the narrative efficiently to maintain a satisfying, child-friendly pace.
Choosing an Inviting Title: Crafting a title that piques curiosity and represents the story’s theme.
The visual aids from Bookfox (2023) are helpful references for creating an engaging children’s narrative. These elements will guide my narrative development, ensuring it remains focused, age-appropriate, and suitable for integration with AR to create a high-quality reading experience.
In developing “Rubi’s Earth Adventures,” understanding the foundational principles of children’s book layout has proven essential to achieving a well-balanced and engaging reading experience. Recognizing that decisions on text and illustration placement must be carefully planned at the outset rather than post-illustration, I have prioritized layout considerations as an integral part of the project’s developmental phase. This approach ensures that each page aligns with the narrative flow, effectively capturing young readers’ attention and enhancing their comprehension of the story’s environmental themes.
Project Management
Gantt Charts
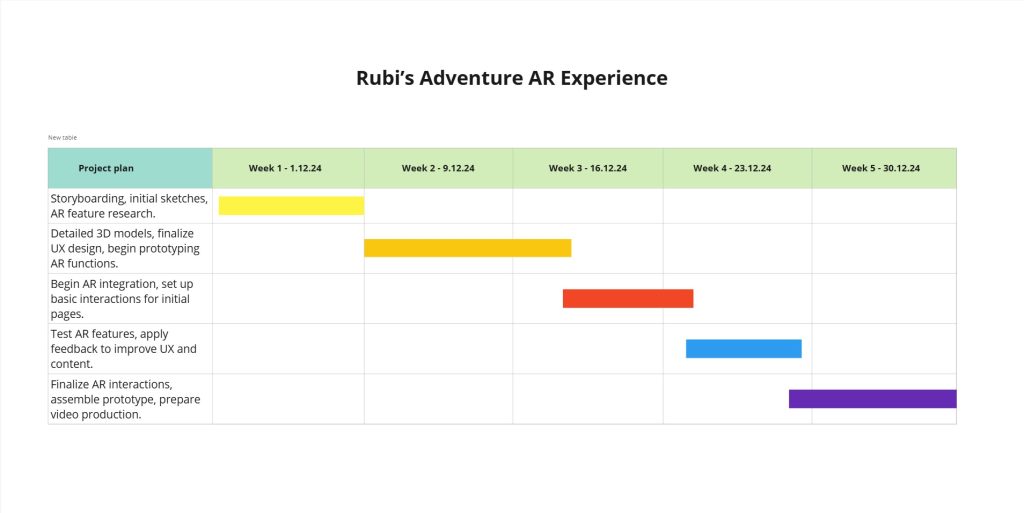
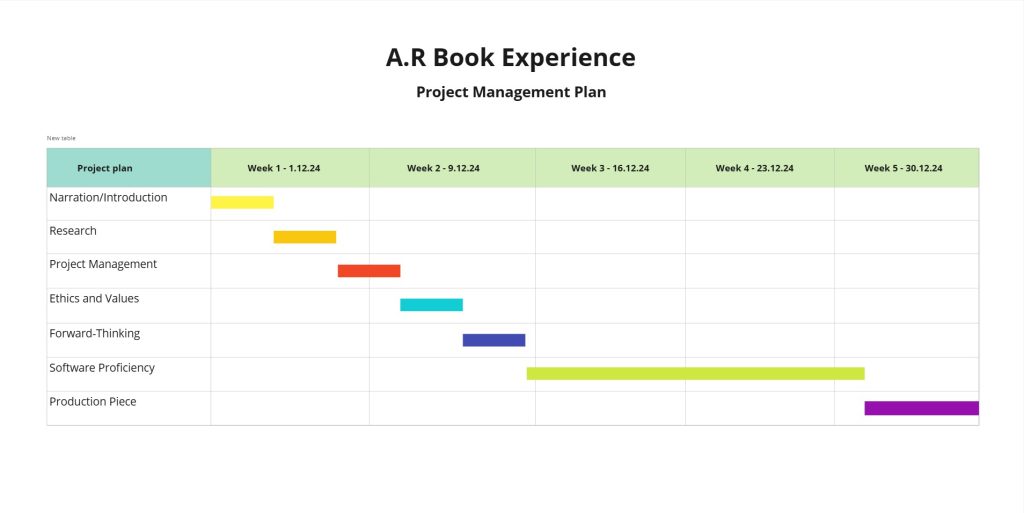
The images below compare the initial and updated project management timelines, illustrated in Gantt charts. Revising the timeline helped structure my workflow, with clear labels aligned with the assignment brief, making it easier to track progress and clarify objectives than my original, less-defined labels.
Project Management Reflection
Reflecting on the development of the AR Book Experience, I found that following the project management plan was essential to stay on track and ensure each phase was adequately addressed. The initial timeline provided an organized structure, allowing for careful time allocation to each stage.
However, as the project advanced, it became clear that the initial plan did not fully meet the assignment specifications. By identifying this early in the development, I could adjust the project plan to better align with the requirements. This adjustment significantly improved workflow, ensuring steady progress toward the final goal.
Usability Goals Recap
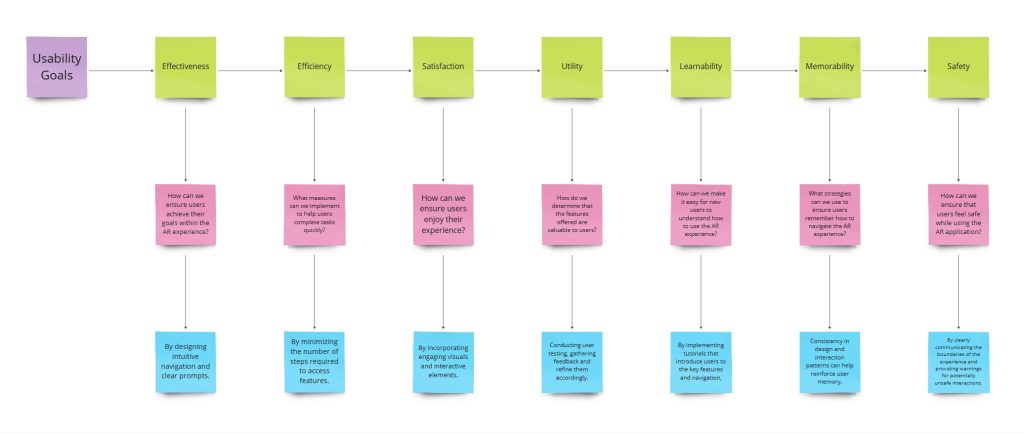
The usability goals established for the Augmented Reality (AR) experience center around enhancing user interaction and ensuring that the narrative effectively communicates the themes of environmental awareness.
The image below succinctly summarizes the usability goals outlined in the project proposal.
Usability Goals Reflection
Reflecting on the usability goals set for the AR experience reveals their critical role in shaping the project’s design and development process. Adhering to these objectives has been paramount in creating a user-centric environment that meets the needs of diverse audiences and fosters an engaging narrative experience.
Accessibility emerged as a fundamental goal, prompting the integration of features that ensure user usability. This focus on inclusivity informed design choices, reinforcing the importance of providing equal access to the AR content.
Intuitive navigation was another key aspect, guiding the structural layout of the AR interface. The design facilitates user exploration while minimizing confusion by prioritizing familiar navigational paths. This approach aligns with principles of user experience design that emphasize the significance of straightforward navigation in enhancing overall usability.
Engagement through interactive elements proved vital in capturing users’ attention and encouraging active participation. The incorporation of animations and sound effects not only added an element of playfulness but also served to reinforce the narrative’s themes, thereby heightening emotional resonance.
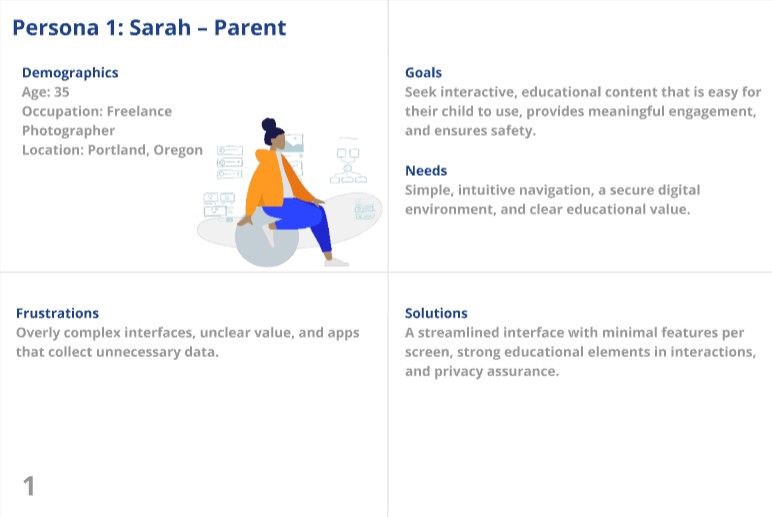
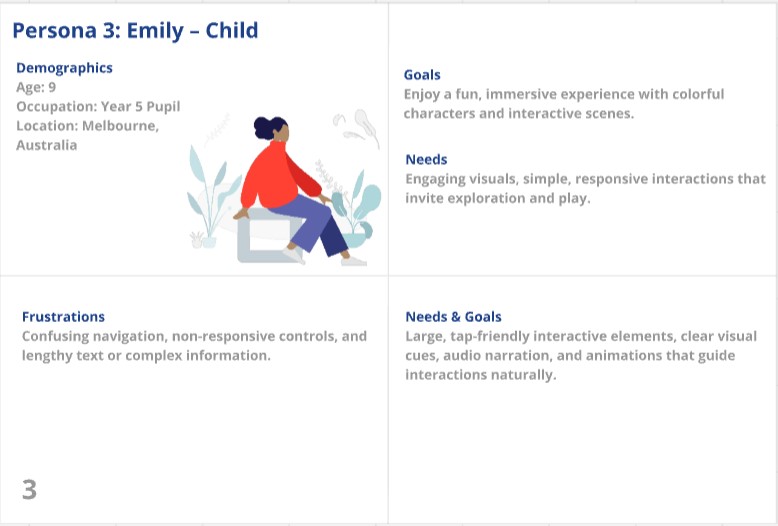
User Persona Recap
The following images provide an overview of the user persona objectives discussed in the project proposal.
User Persona Outcome Reflection
In conclusion, the AR experience effectively addressed the goals associated with the user personas by creating a calming and engaging environment. The challenge of integrating text into the experience prompted innovative problem-solving, enhancing my commitment to user satisfaction. This experience encouraged me to seek solutions when challenges arose rather than overlook them.
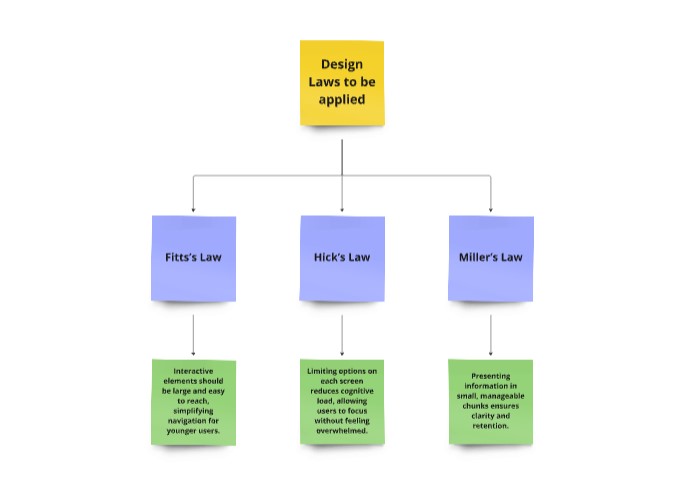
Design Laws Incorporated
Fitts’s Law emphasizes the relationship between the distance and size of interactive elements, suggesting that larger targets closer to the user can be selected more quickly and accurately. This principle informs the design of buttons and touchpoints within the AR interface, ensuring they are appropriately sized and positioned for efficient interaction.
Hick’s Law posits that the time it takes to make a decision increases with the number of options presented. In the context of the AR experience, this law guides the simplification of choices offered to users, helping to create a more streamlined and intuitive navigation system. Users can make quicker decisions by limiting the number of options at any given moment, thereby enhancing their overall experience.
Miller’s Law suggests that the average person can hold about seven pieces of information in their working memory. The design incorporates clear and concise information presentation to address this, avoiding cognitive overload. The AR experience helps users retain and process information effectively by organizing content into manageable chunks.
The deliberate incorporation of design laws into the final AR experience, as detailed in the project proposal, was instrumental in creating a cohesive and user-friendly virtual environment. By thoughtfully embedding these design principles, the project realized its original vision and fostered a user-centric and visually appealing interface.
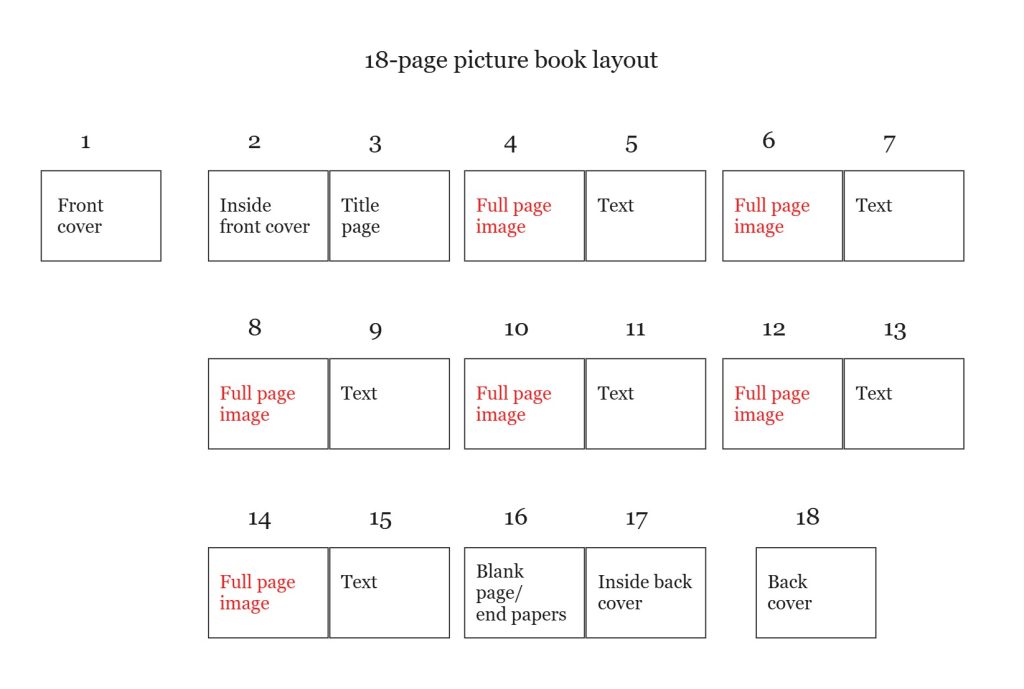
Book development
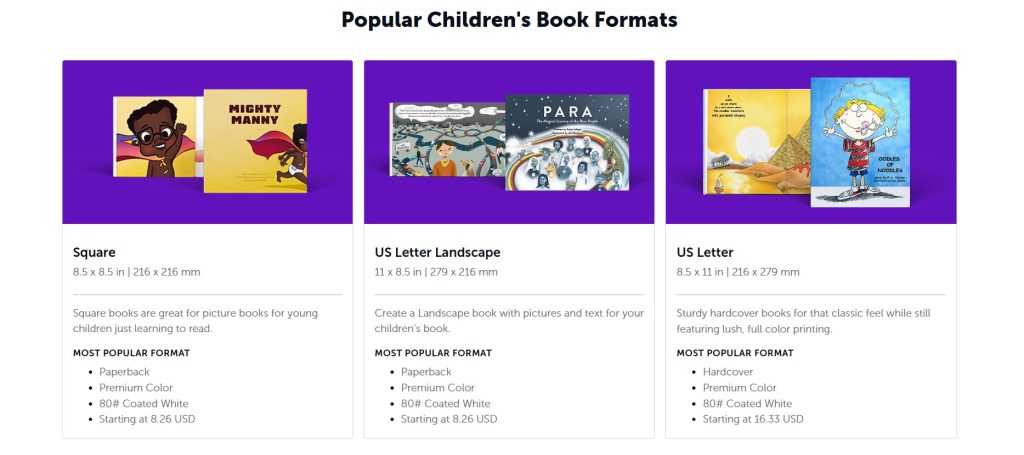
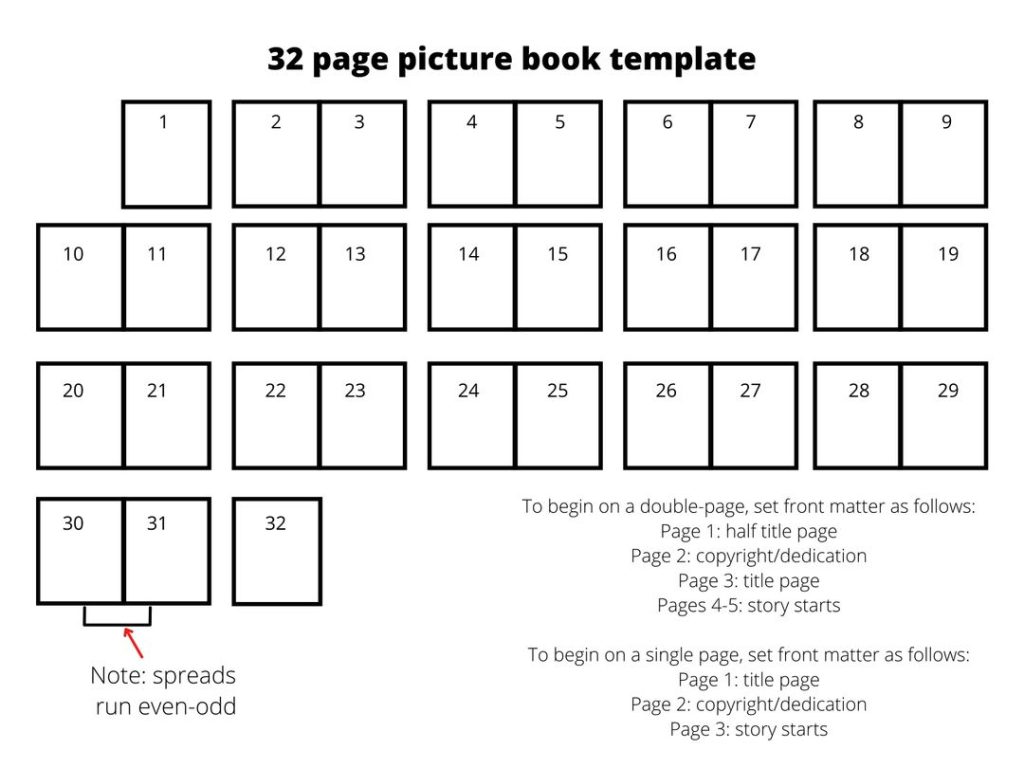
For most children’s picture books, the standard format comprises 32 pages, a widely accepted structure that supports the rhythm and pacing typical of early childhood reading. Although my project diverges from this standard with an 18-page count, the underlying principles remain applicable. By limiting the book to 18 pages, I have made design choices to condense and intensify the story, maintaining reader engagement without overwhelming young children with excessive content. This format requires a thoughtful distribution of text and illustrations to maximize storytelling efficiency, emphasizing the importance of carefully structured page layouts from the initial manuscript.
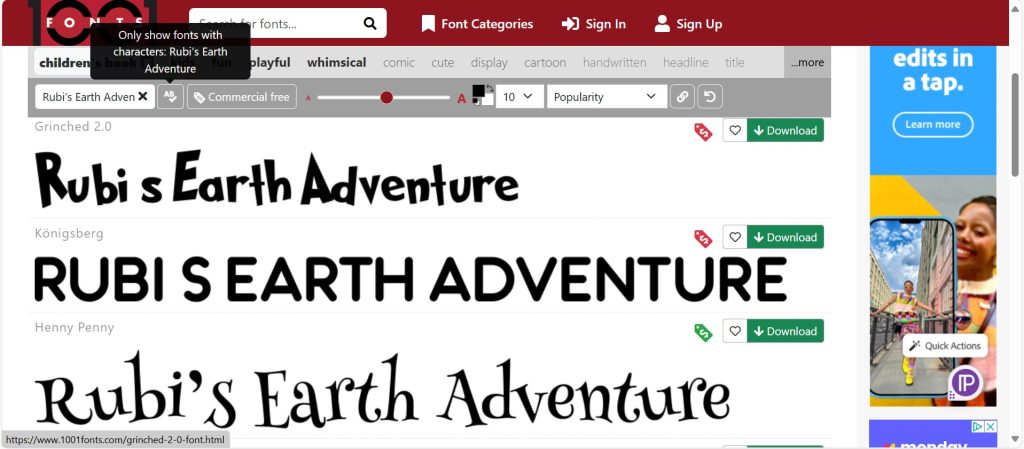
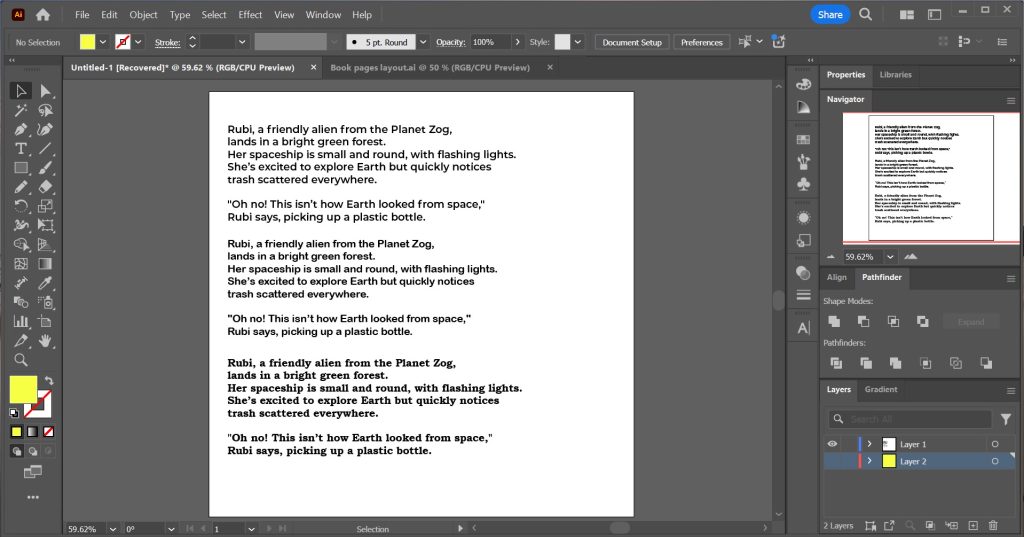
The following images illustrate the process of selecting the most appropriate and readable font for the narrative sections and identifying the most suitable colour palette for the book cover design.
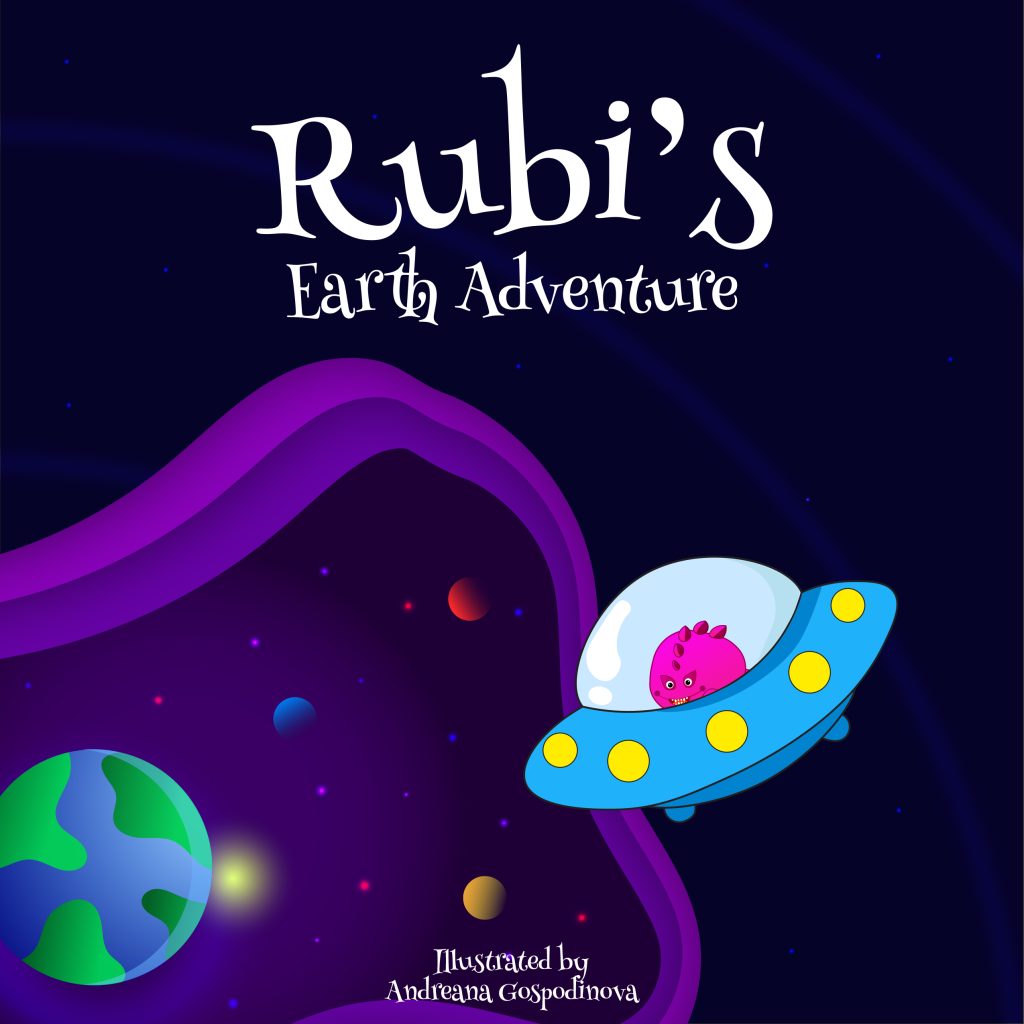
After thorough consideration, I selected a darker color palette for the book’s background to effectively convey the vastness of space while allowing other colors to stand out vividly. This choice enhances visual contrast, making the illustrations more dynamic and engaging. A white background was chosen for the narrative text to improve readability, inspired by the design approach in R. Hargreaves’ books. This combination ensures the story remains visually appealing and accessible to the target audience.
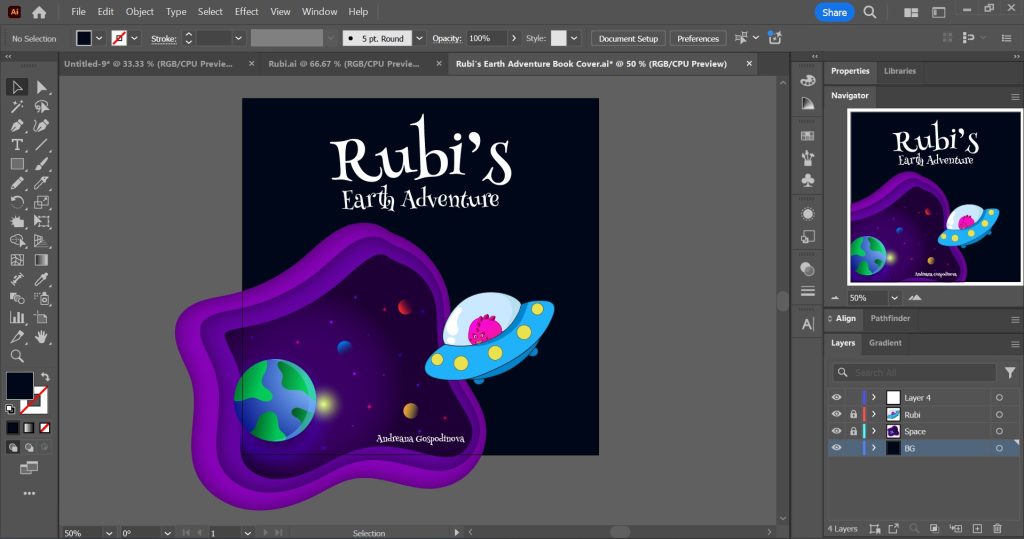
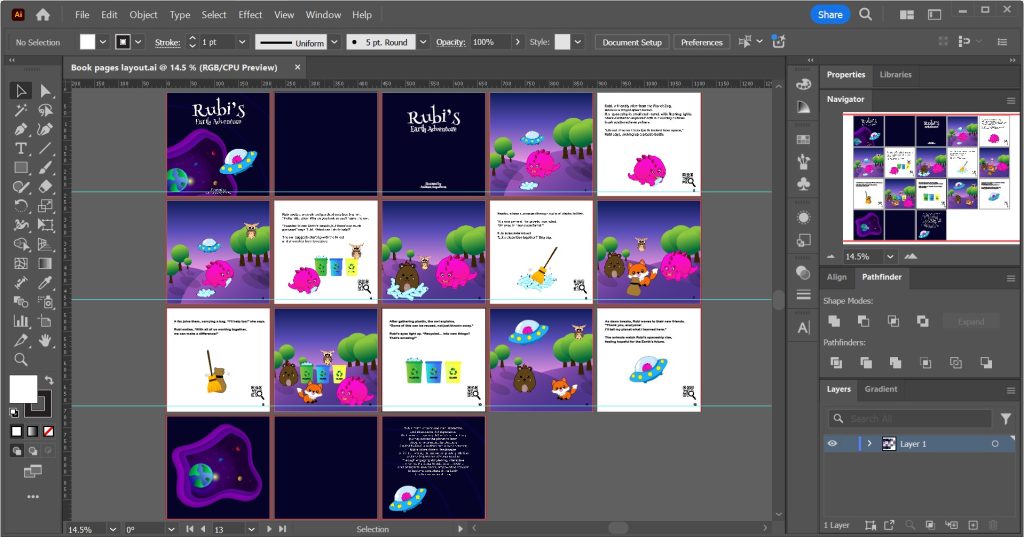
The final layout and design of the 18-page children’s book were organized in Adobe Illustrator to ensure optimal storytelling flow and visual appeal. Each page integrates narrative text and illustrations, arranged to provide clarity, balance, and an engaging reading experience for children.
Adobe Illustrator allowed for precision in aligning these elements while providing flexibility to refine the design iteratively. The result is a cohesive 18-page book layout that immerses young readers in the narrative while seamlessly supporting the interactive AR features.
Software Proficiency in Project Development
The initial stage of this project involved creating the characters for the storybook and illustrating each page using Adobe Illustrator and Procreate. Having utilized Illustrator extensively since the first year of my studies, I possess advanced proficiency with the software. As a result, this project phase presented no significant challenges, allowing me to focus on the creative process rather than technical difficulties.
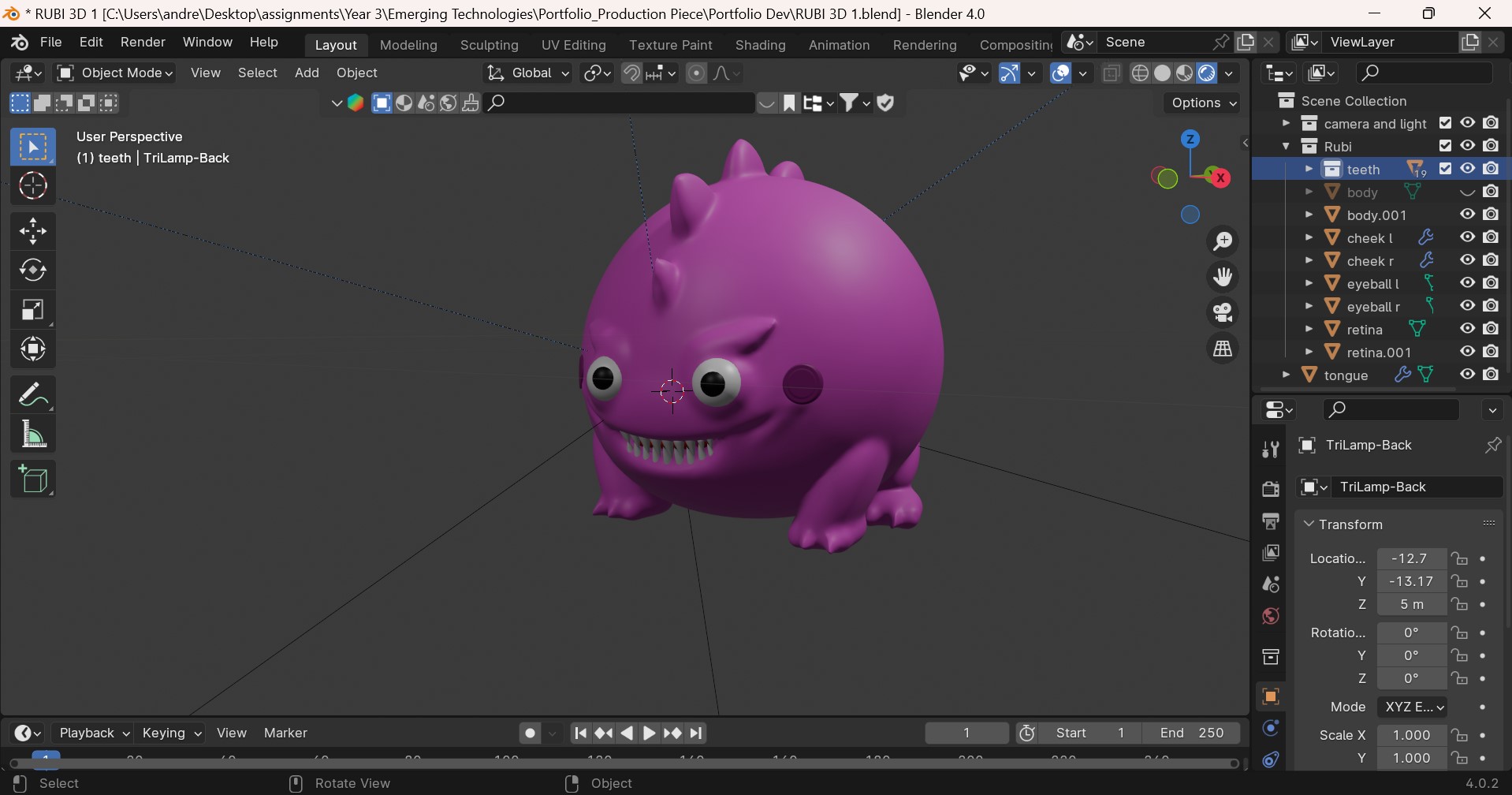
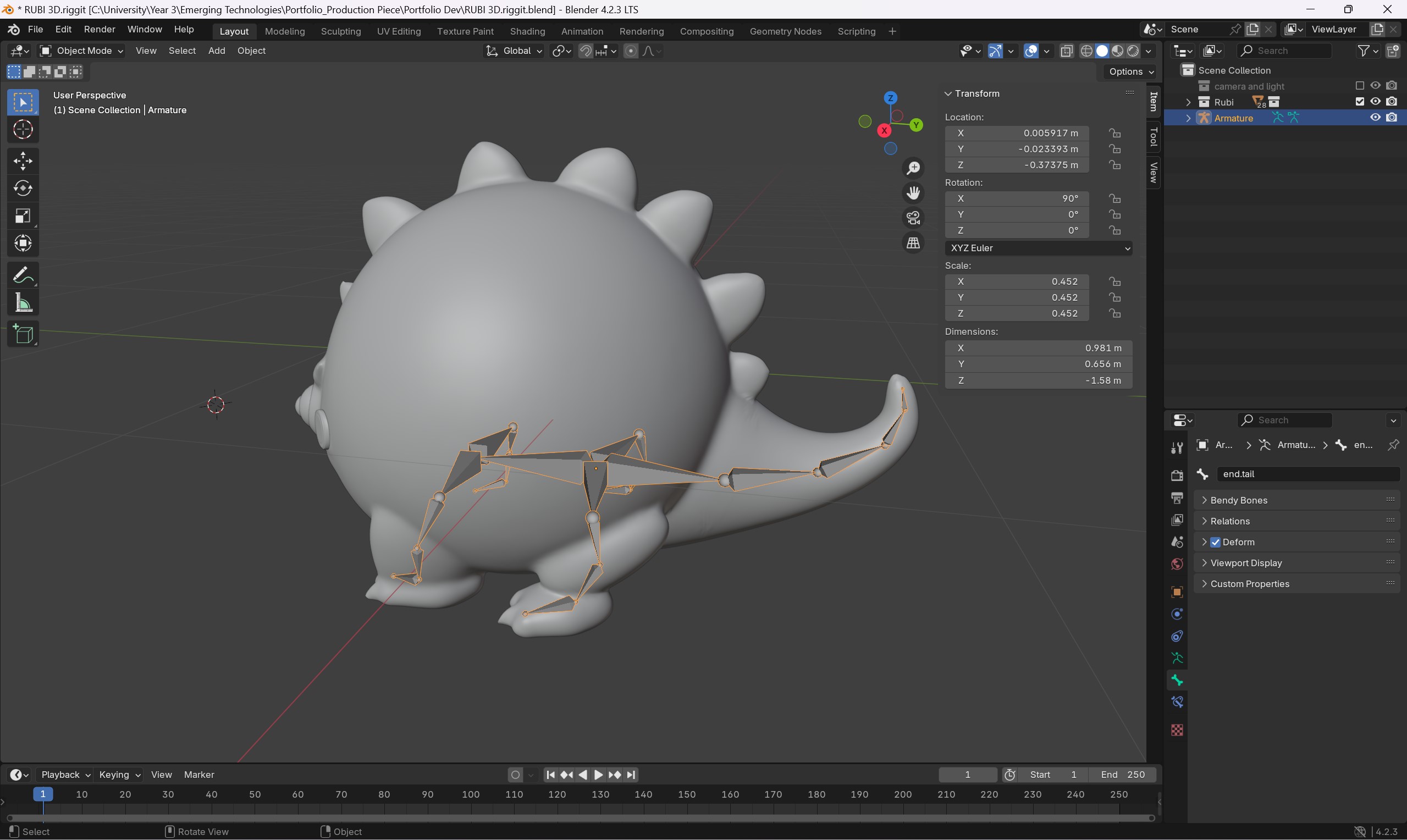
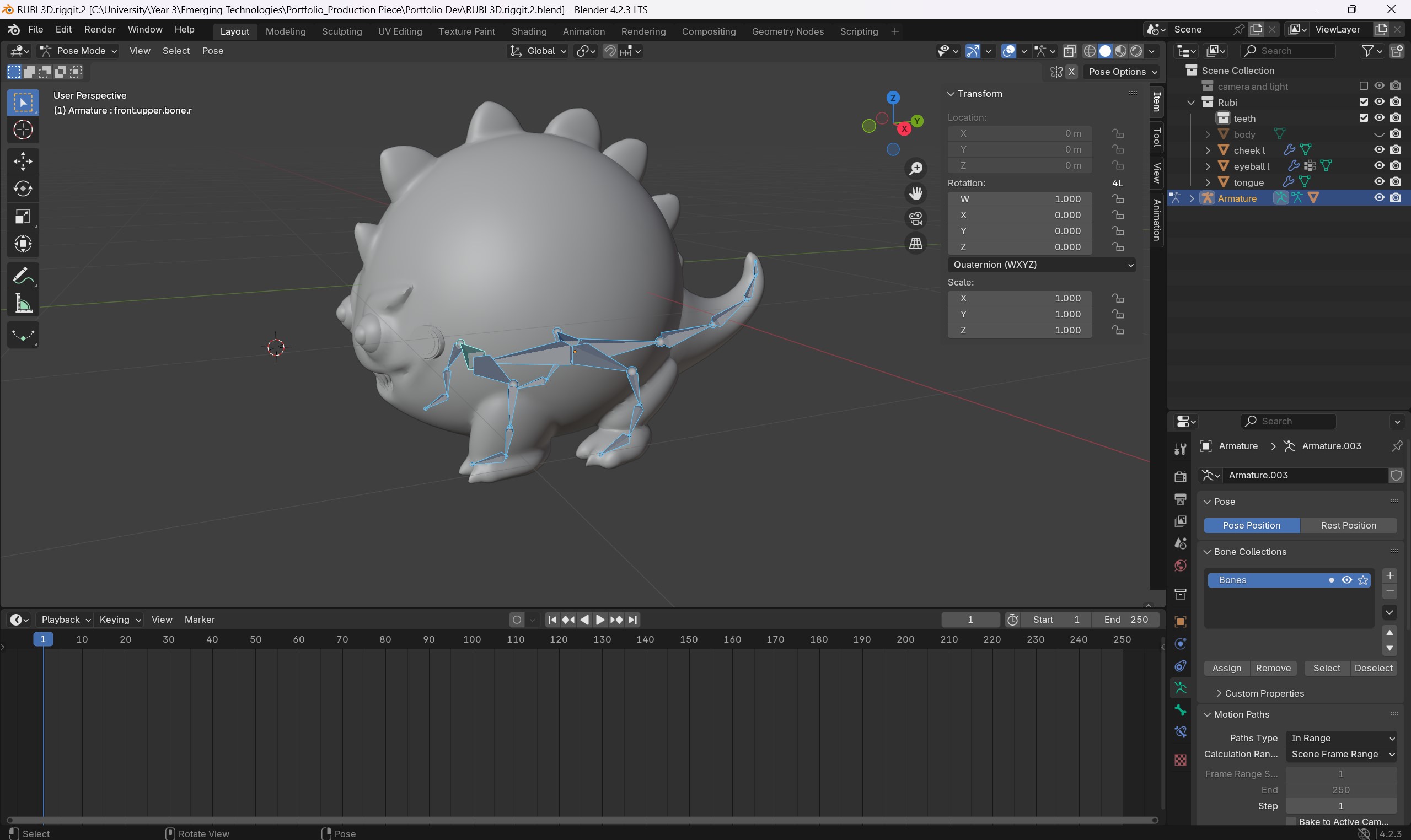
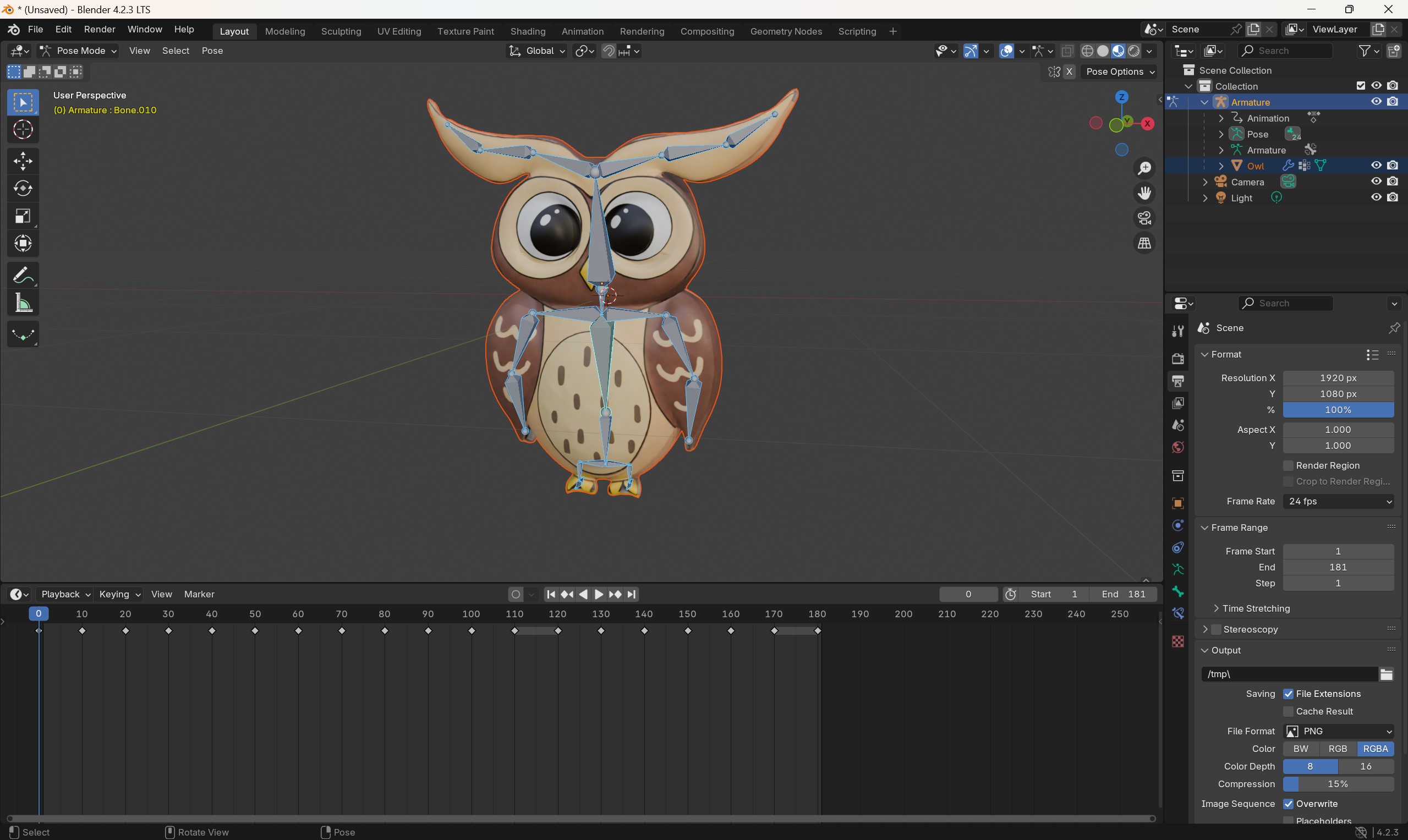
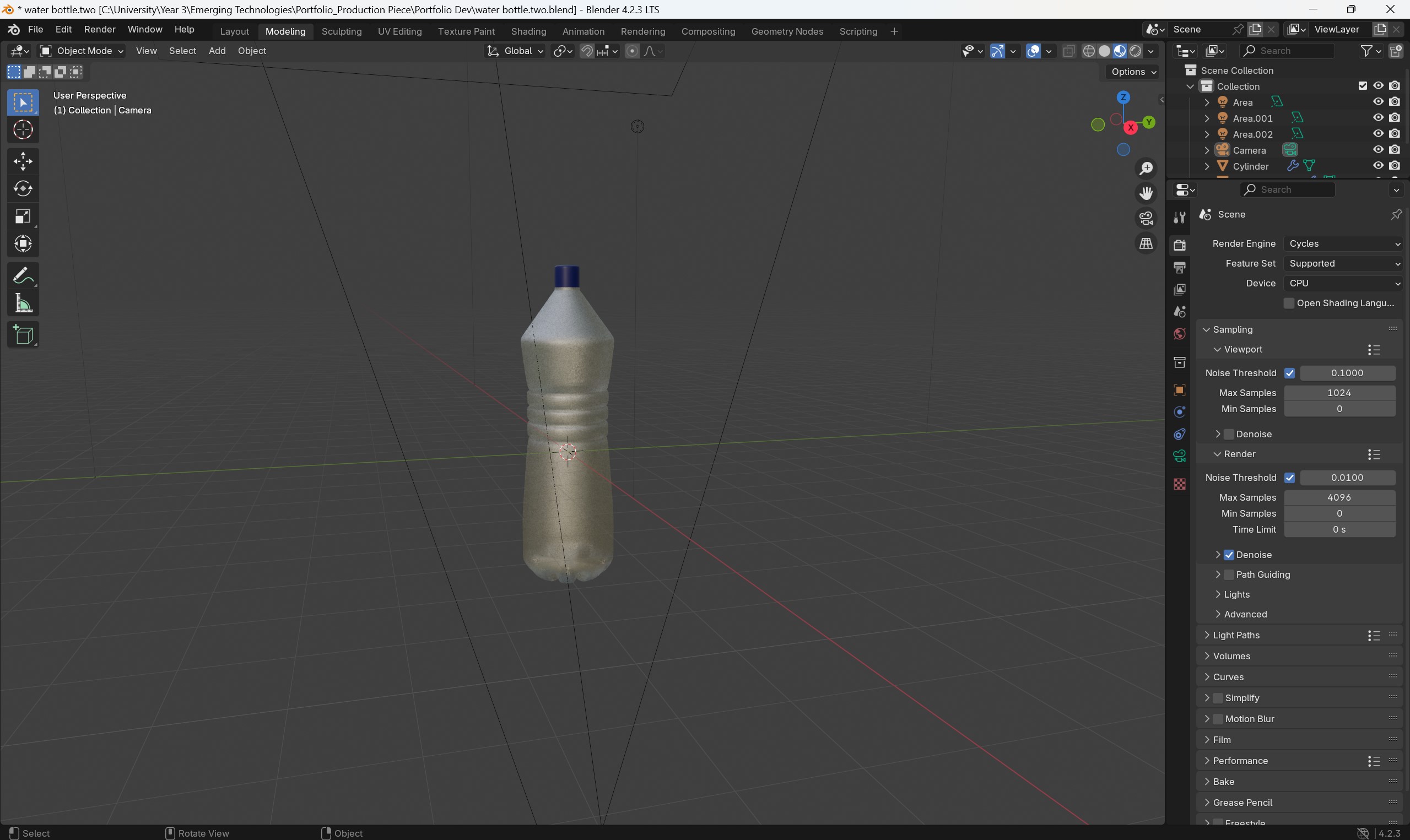
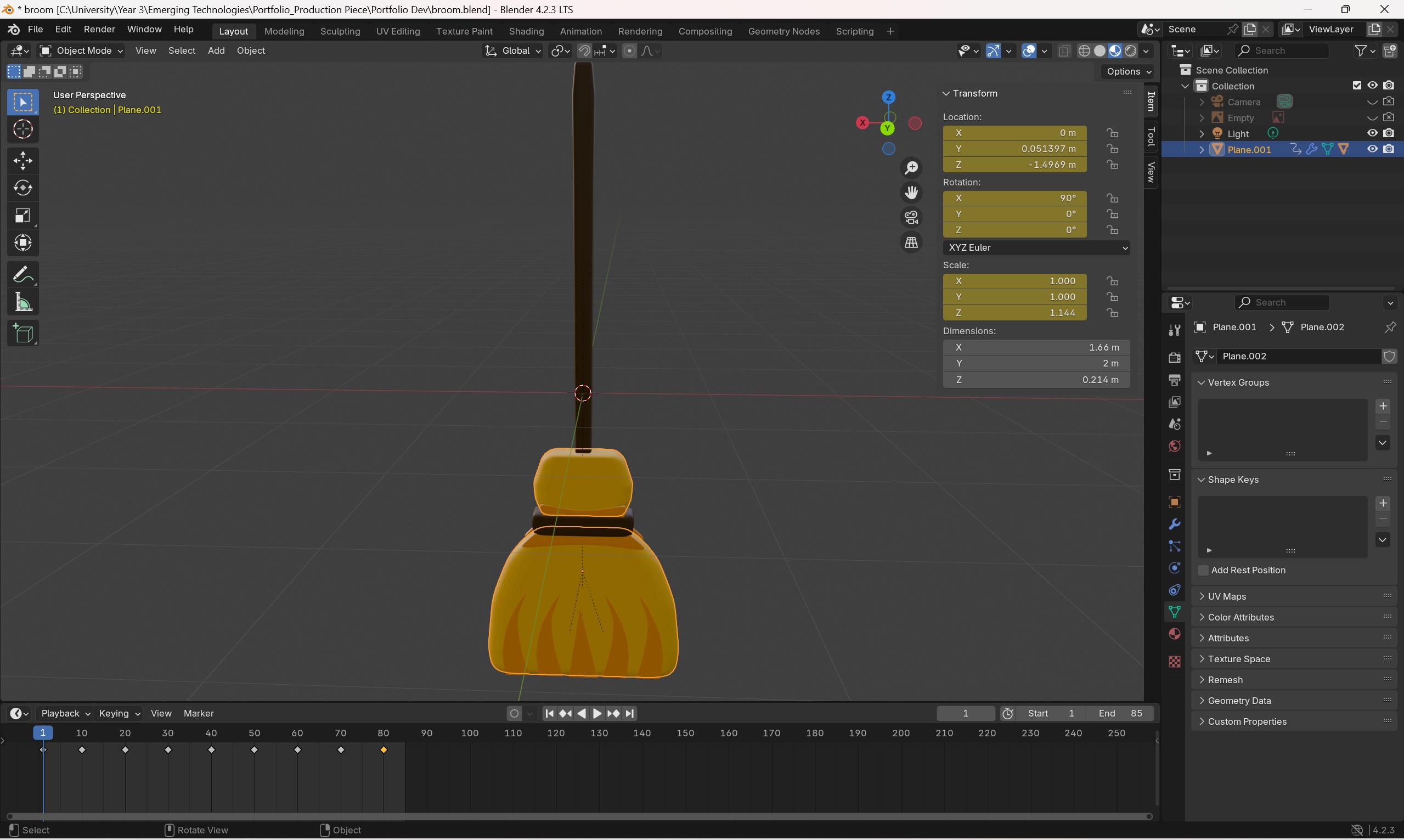
Moving to the next phase, which involved 3D modeling, I leveraged my foundational skills in Blender acquired during a previous project to develop and refine assets. Choosing this project brief allowed me to build on those basic skills, further enhancing my proficiency in Blender. However, given the complexity of the software, mastering it within the timeline of this project was not feasible. Consequently, the project represents a work in progress rather than a fully polished result, as Blender’s steep learning curve demands extensive practice and time.
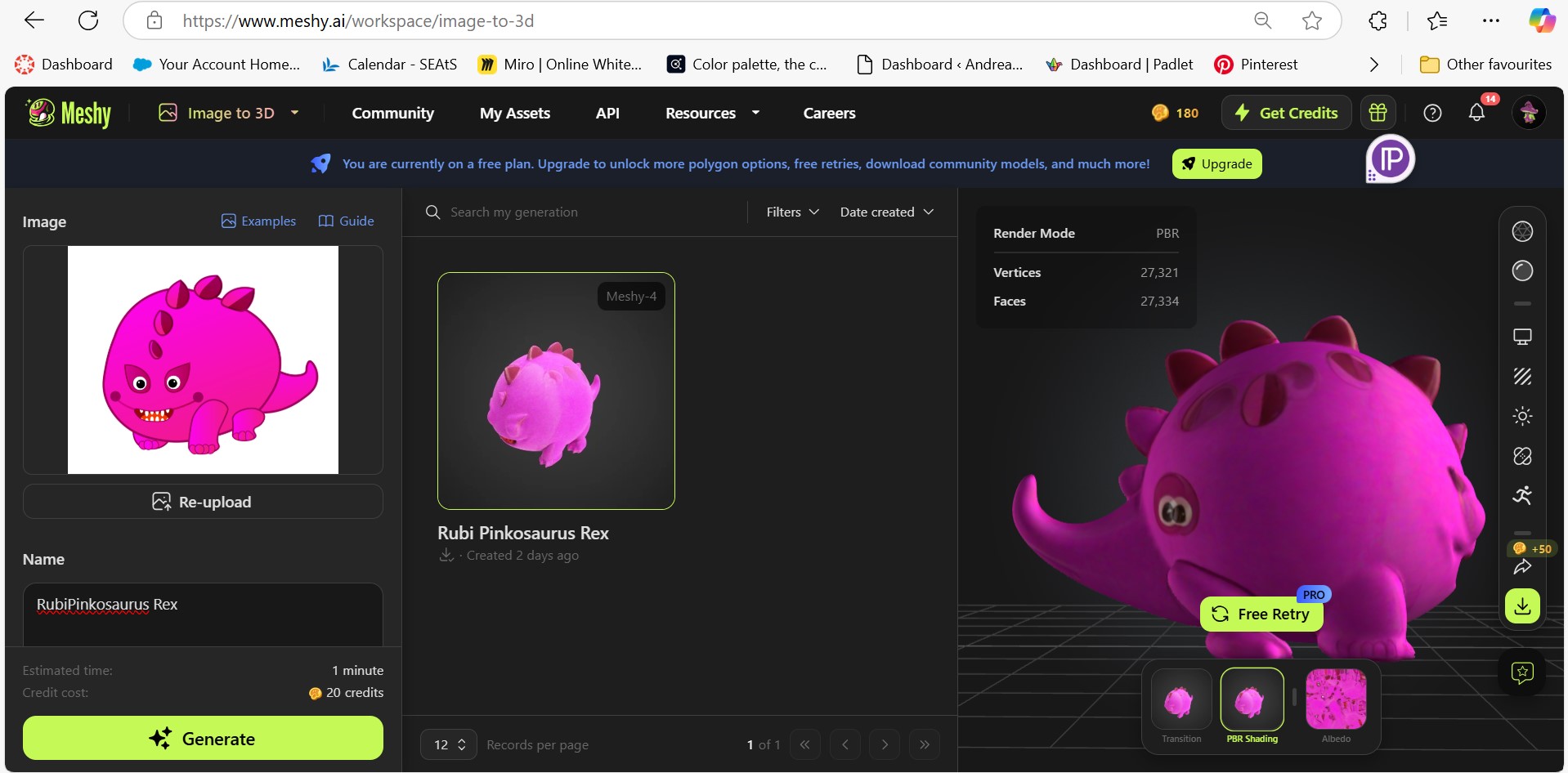
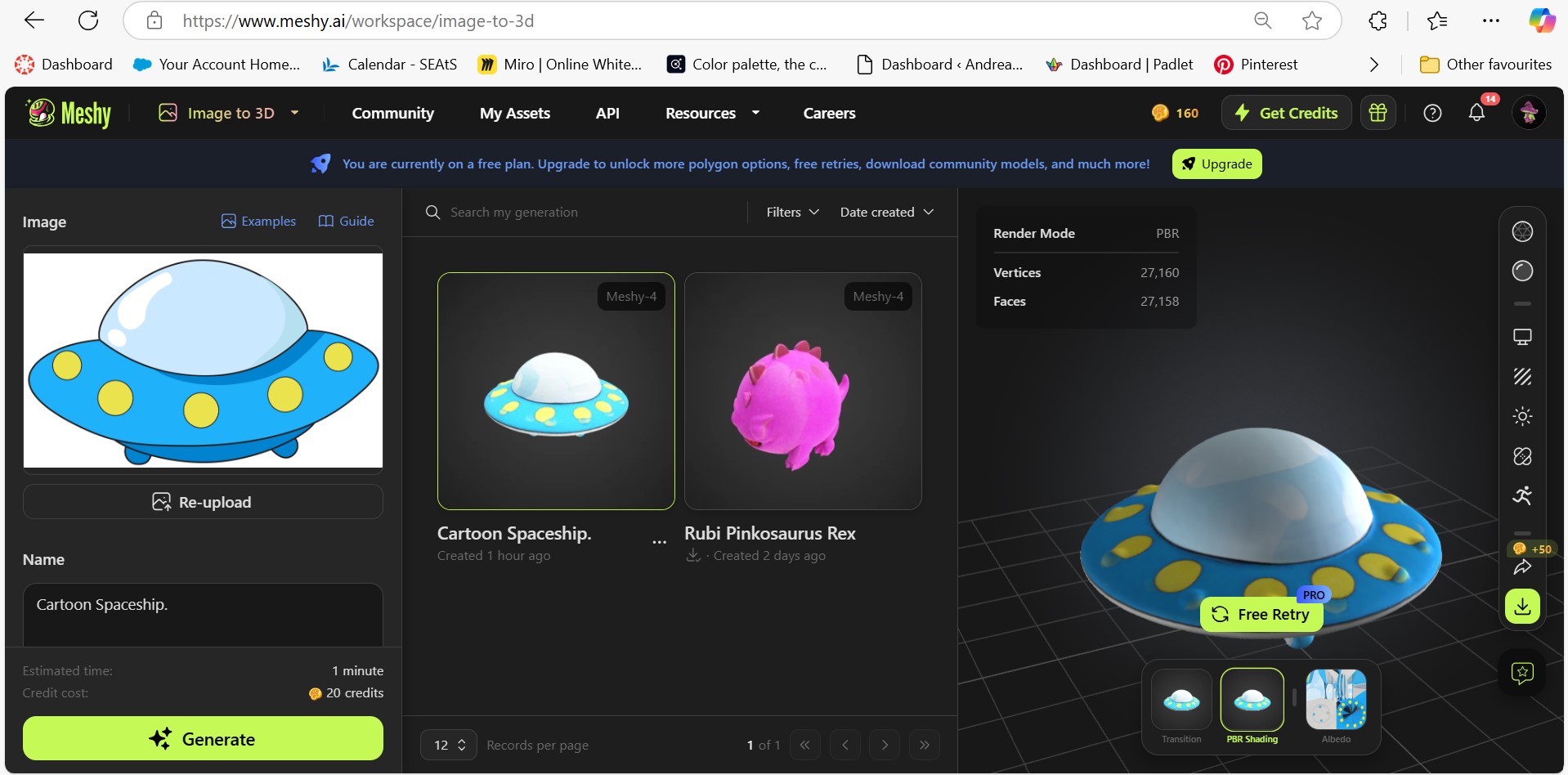
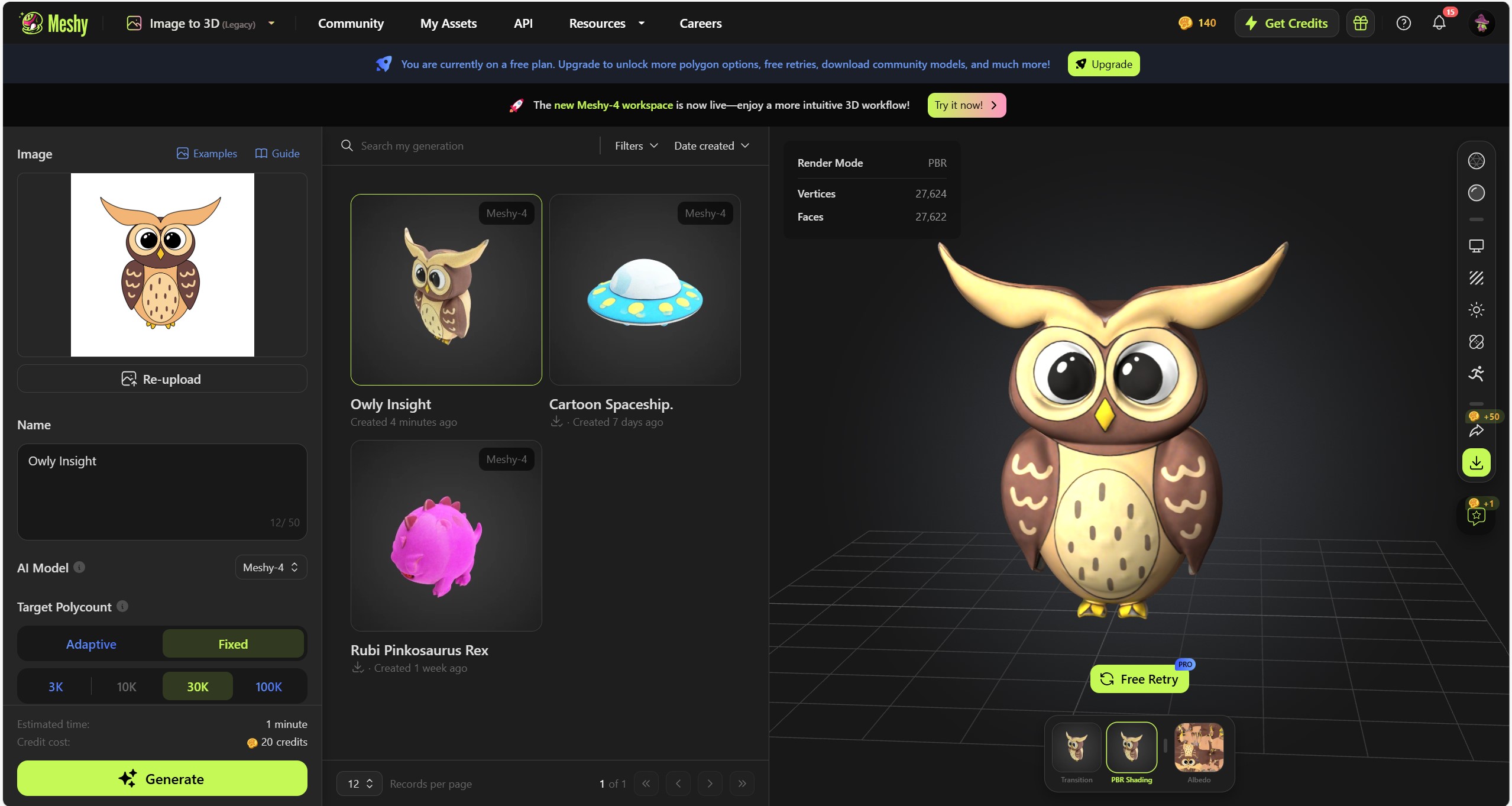
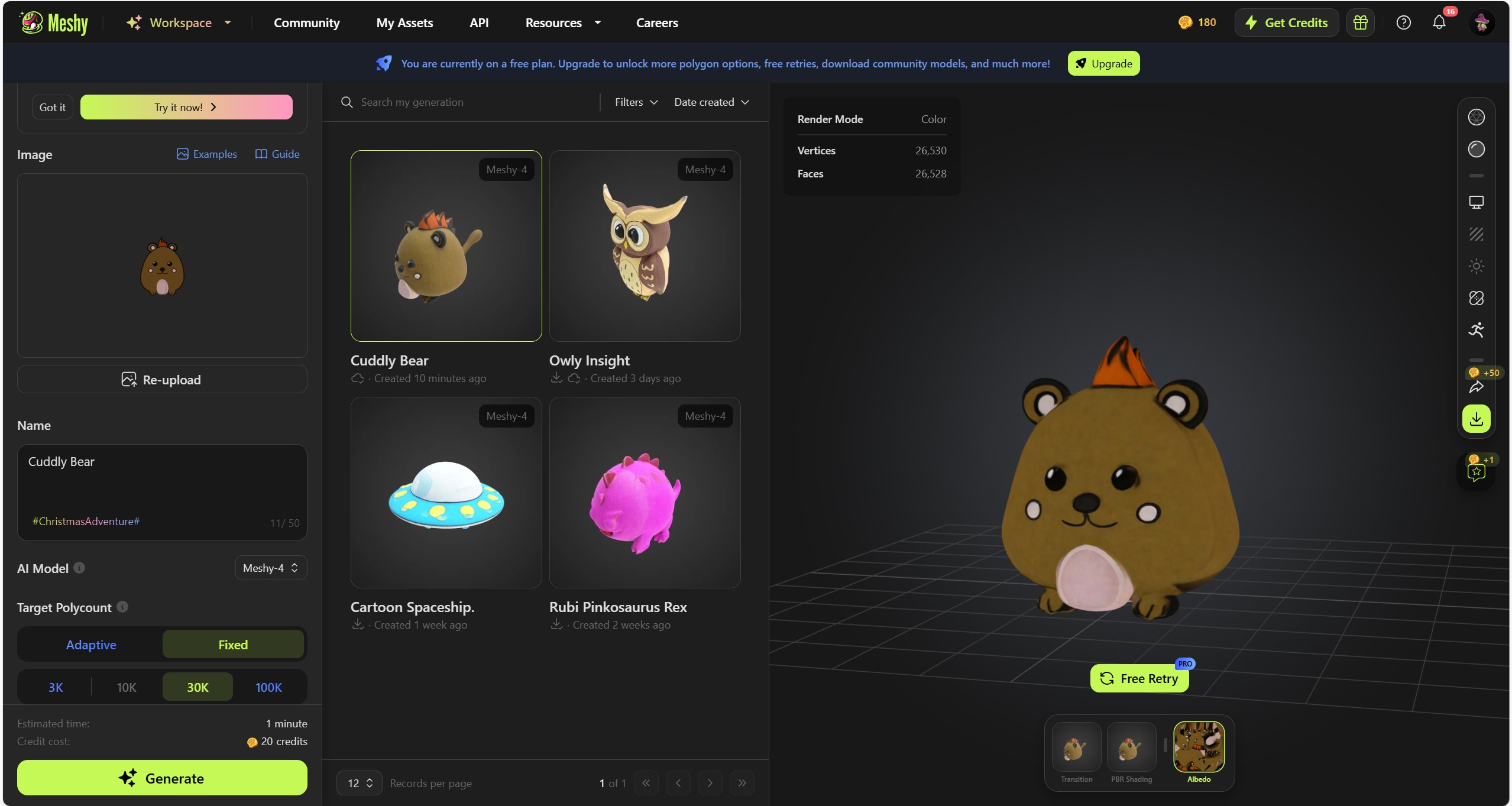
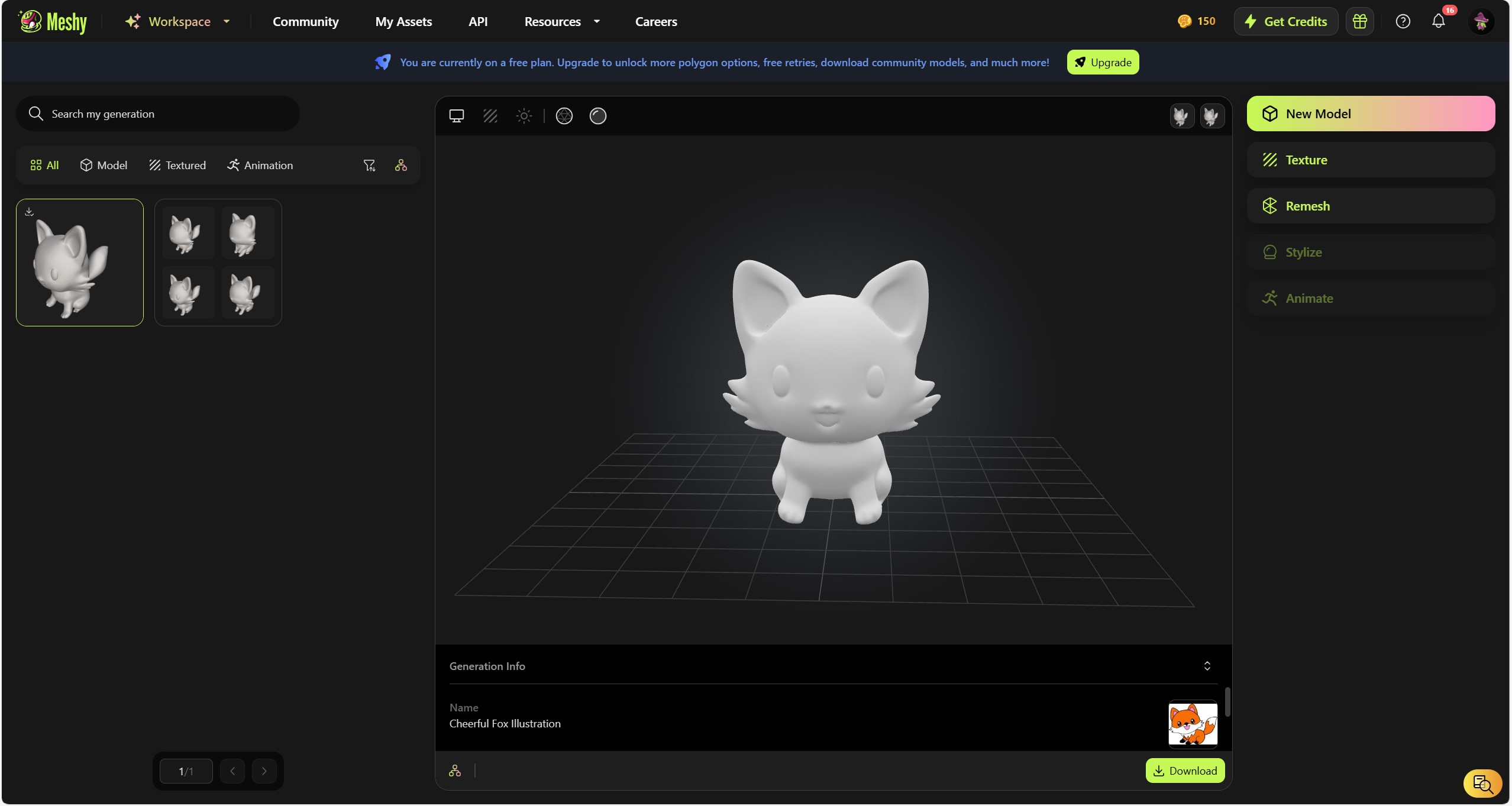
I incorporated Meshy, an AI-powered tool, to optimize workflow and overcome time constraints. Meshy enabled me to import 2D images and convert them into 3D models, significantly reducing the time required for asset creation. This was particularly advantageous given the concurrent demands of this project and my major project. However, using Meshy presented some challenges, particularly with texturing, as specific models required adjustments and refinements in Blender. Since I used the free version of Meshy, I lacked access to its in-app editing features, necessitating additional work in Blender to fix textures and enhance details.
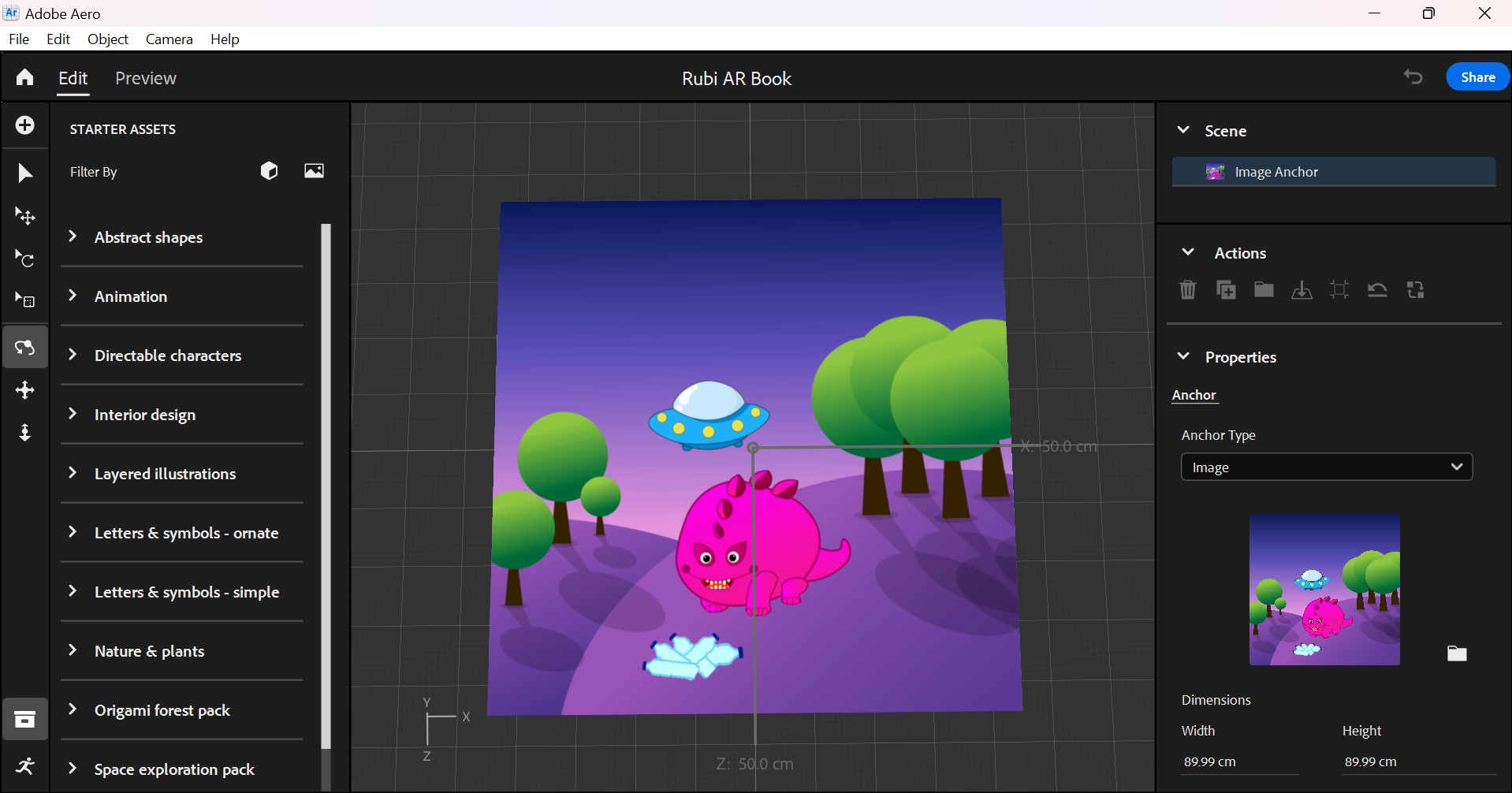
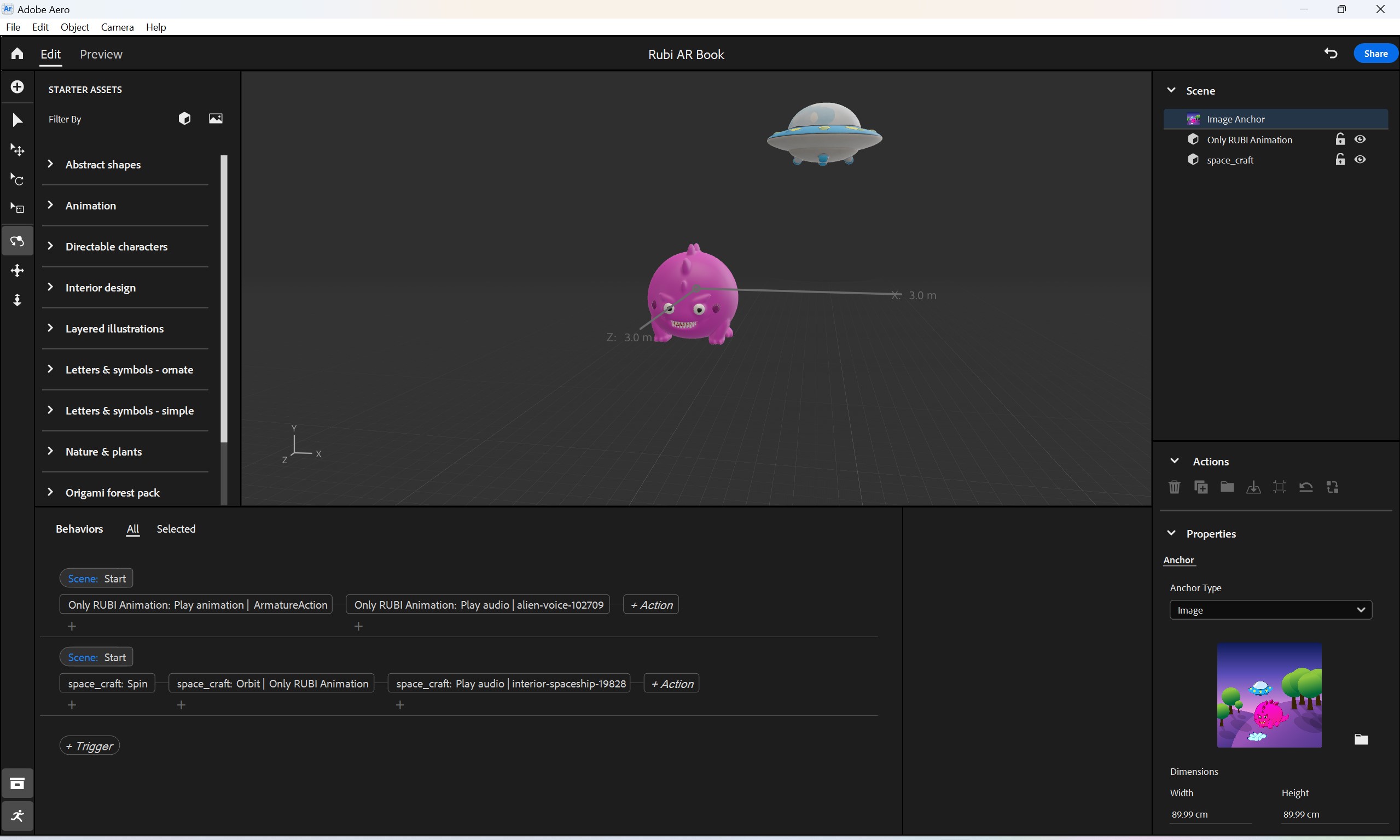
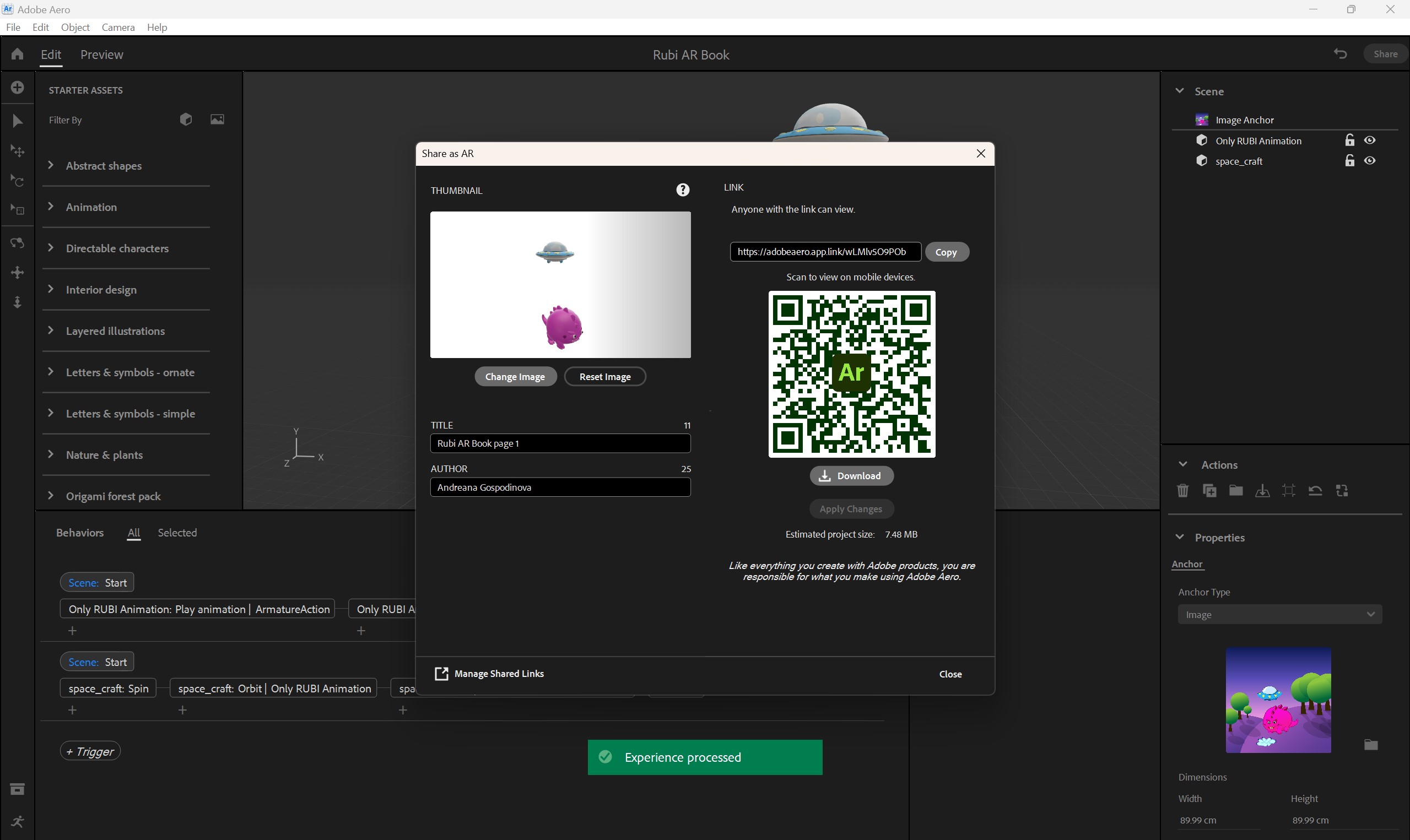
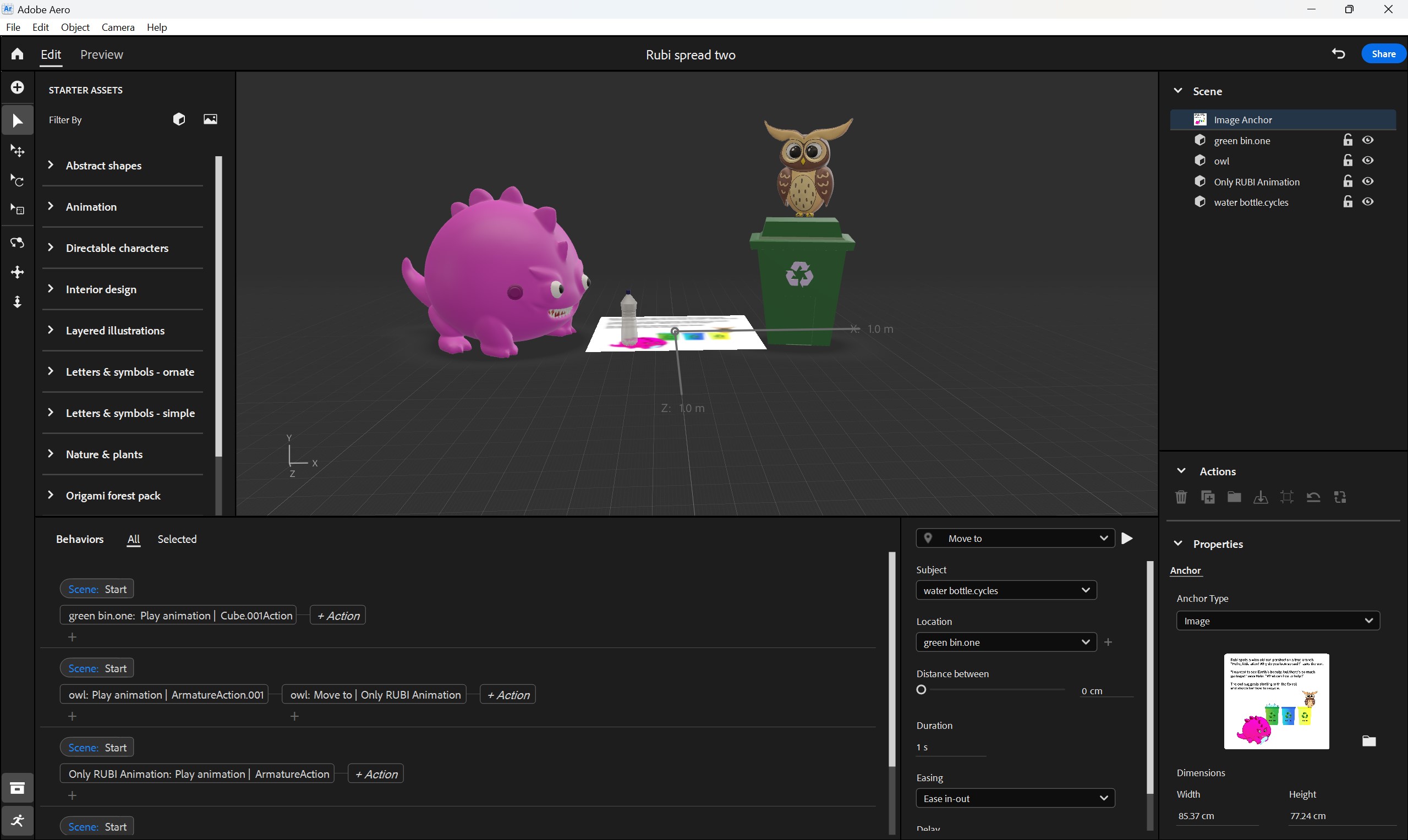
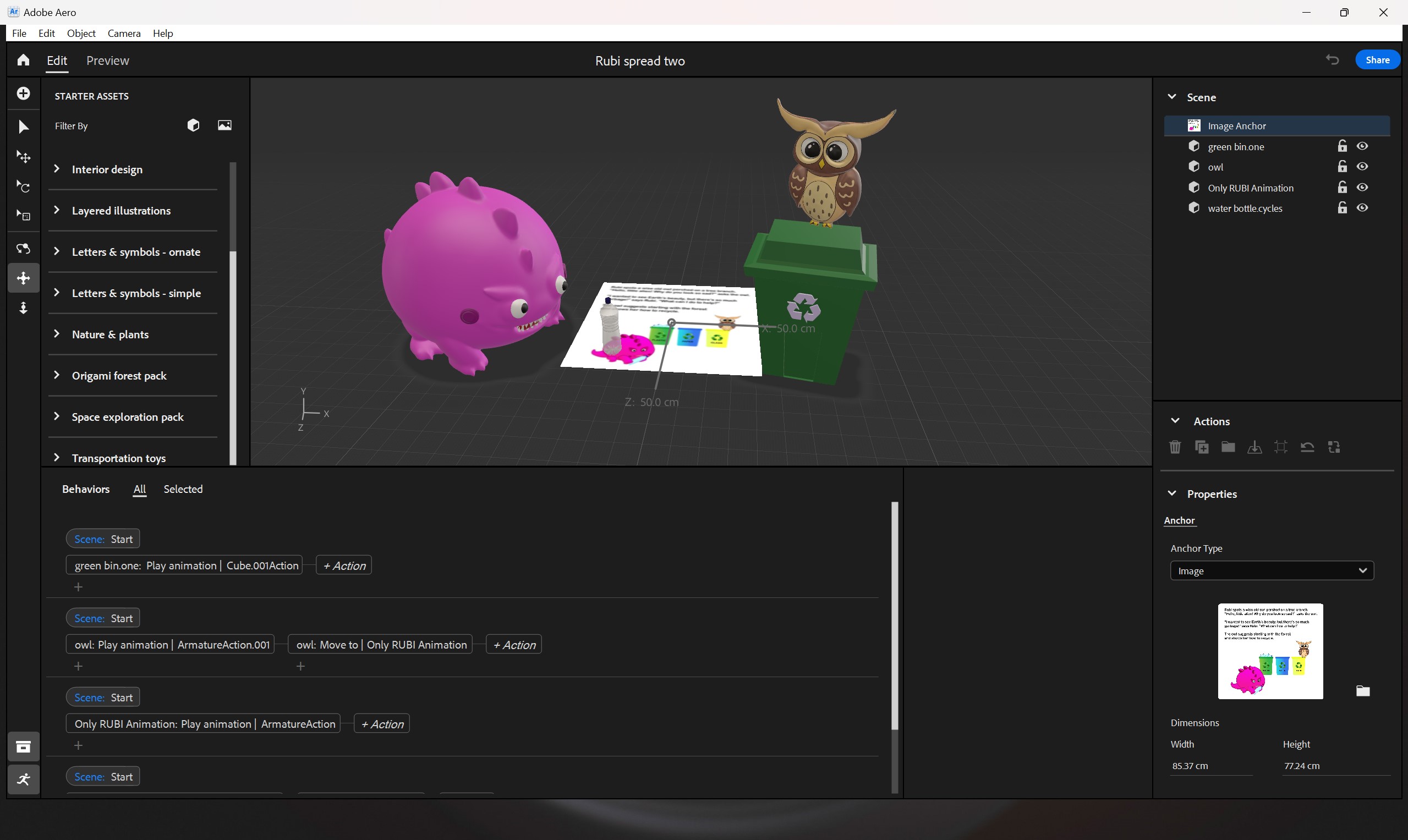
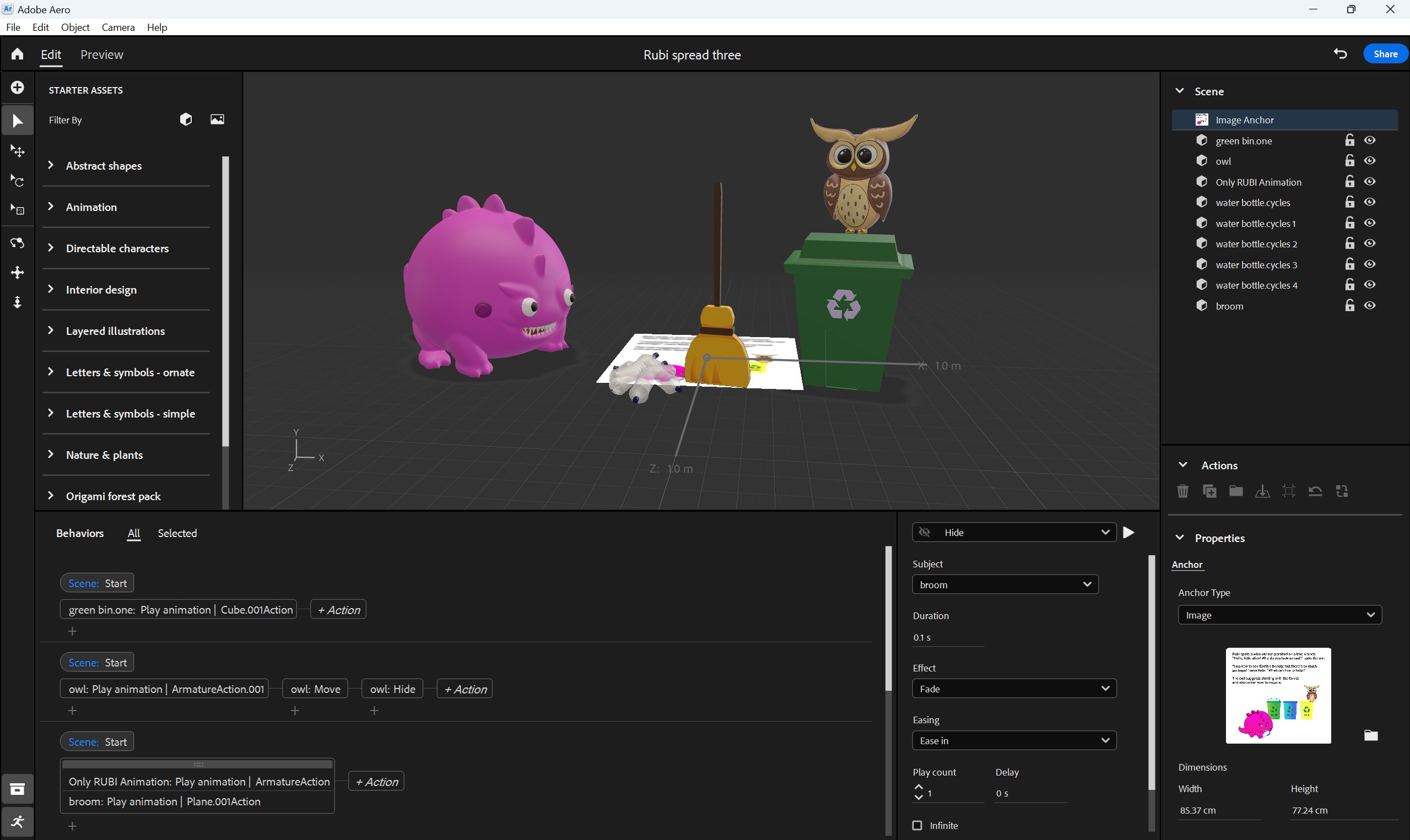
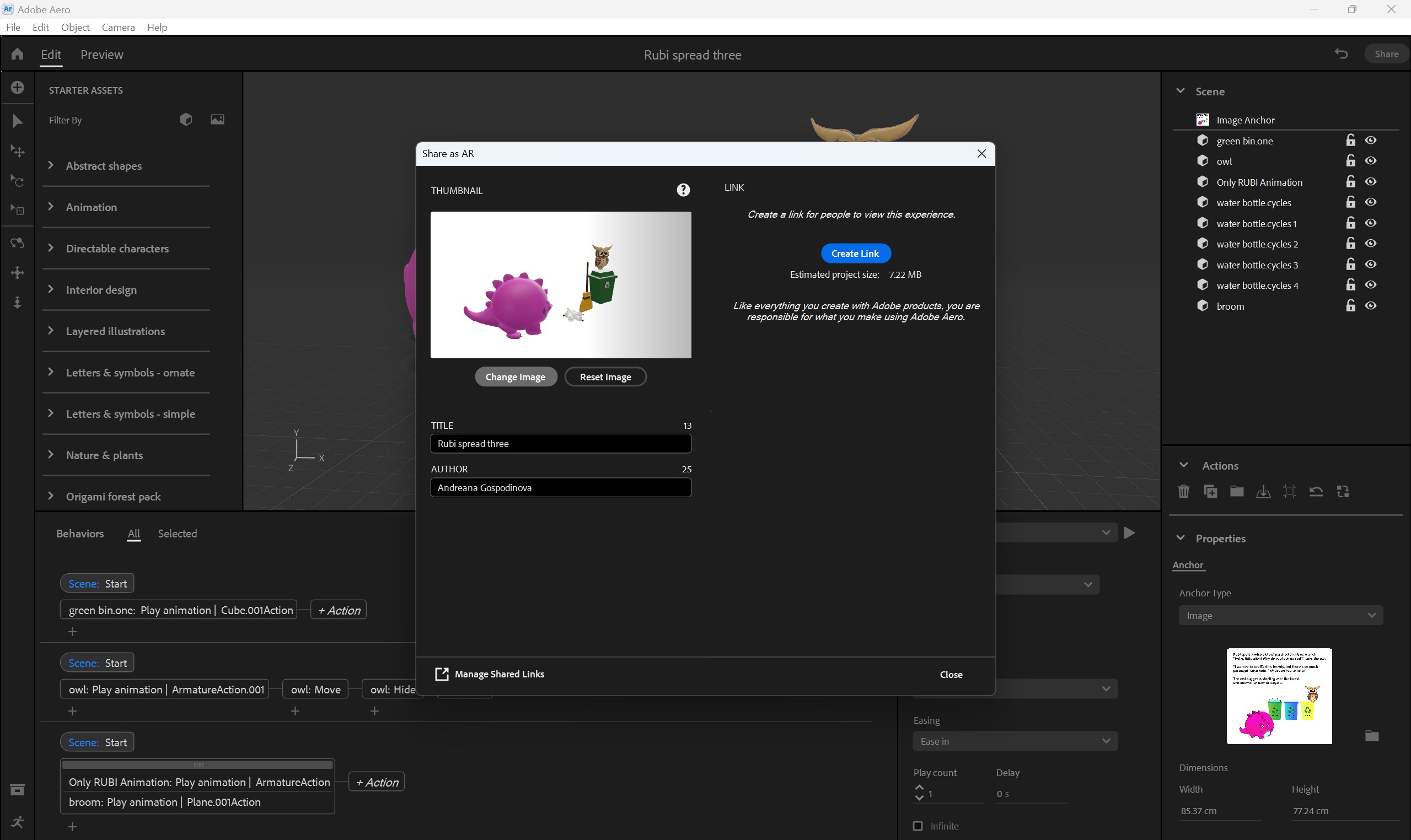
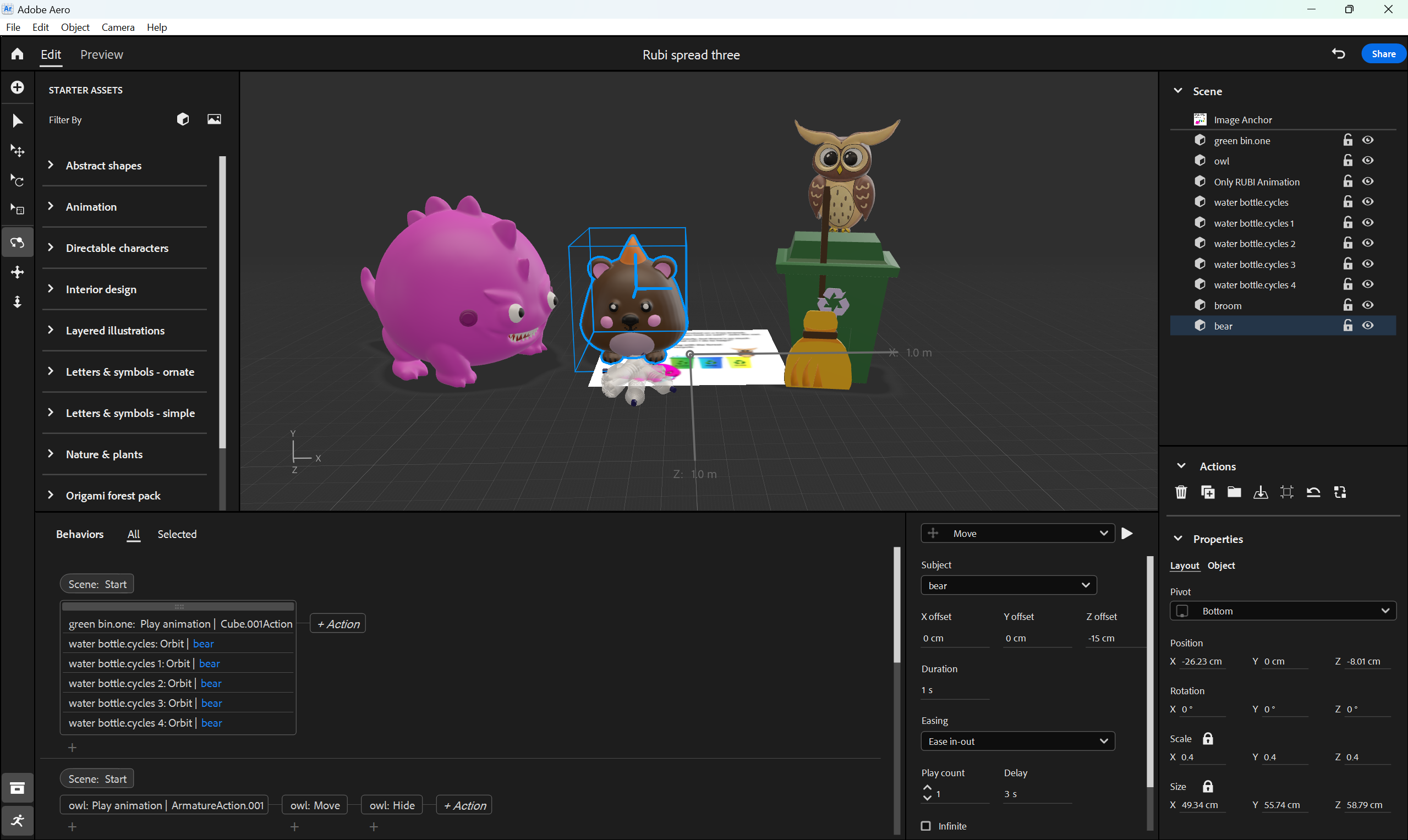
For AR integration, I employed Adobe Aero. My familiarity with Aero began during the first trimester of this academic year, making its use both challenging and rewarding. Although the software is more accessible than my initial choice of Unity, Aero still requires significant effort to learn and apply effectively. My experience with Unity, where I encountered technical difficulties during a previous assignment, informed my decision to transition to Aero for this project.
Photoshop played a key role in creating professional and realistic mock-ups to visualize the final presentation of the AR storybook. Using my advanced knowledge of the software, I combined layers, masks, and blending techniques to simulate the front and back covers, credits page, and spreads with precision. Photoshop’s mock-up tools allowed me to effectively position my designs onto book templates, ensuring an accurate representation of how the final product would look.



























I created a video using Adobe Premiere Pro to document the development process and demonstrate my software proficiency. This video highlights the journey of developing the AR storybook inspired by Roger Hargreaves, showcasing the integration of various software tools and the challenges overcome throughout the project.
Rubi’s Earth Adventure Printed Book Mock-Ups
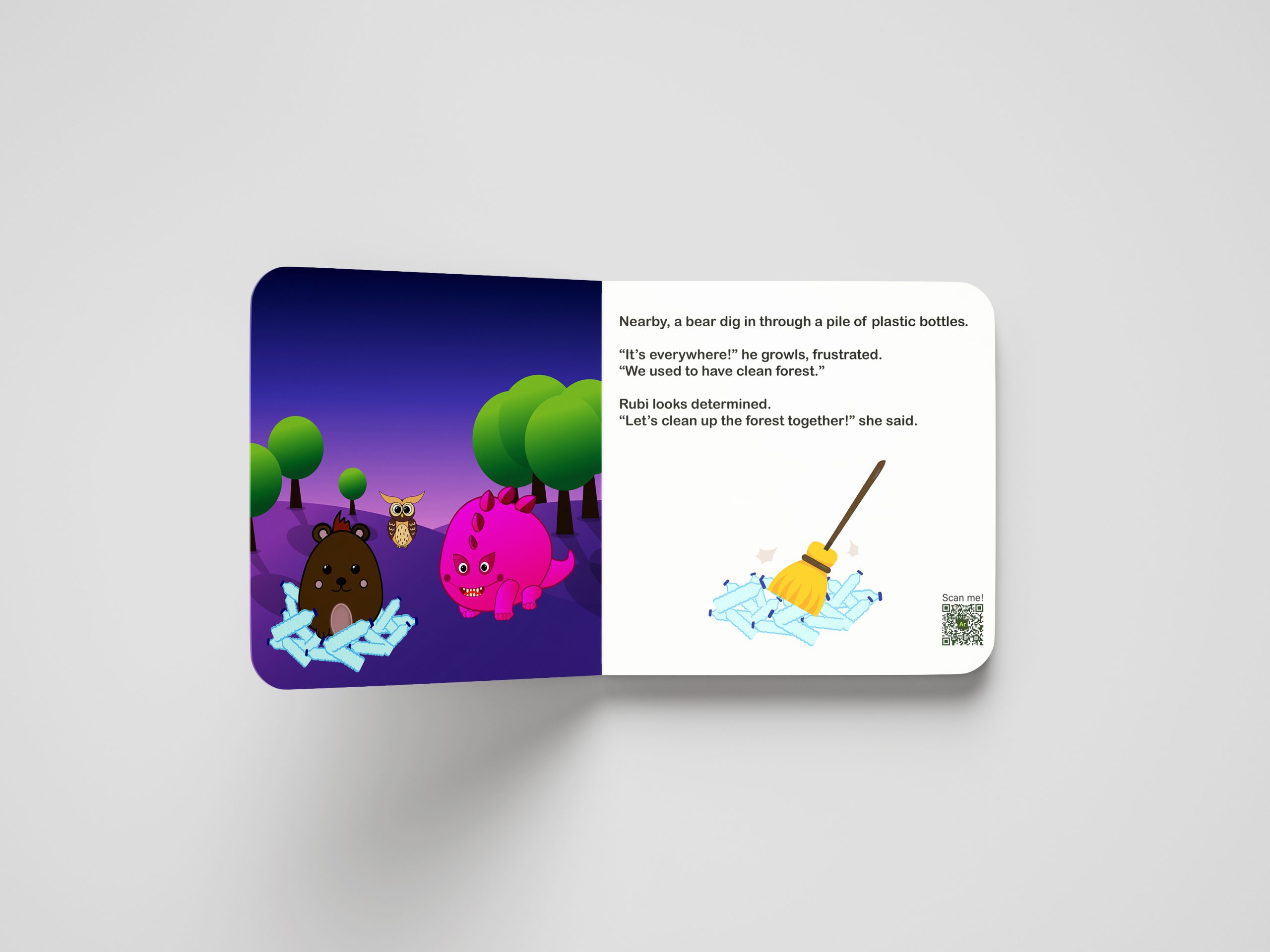
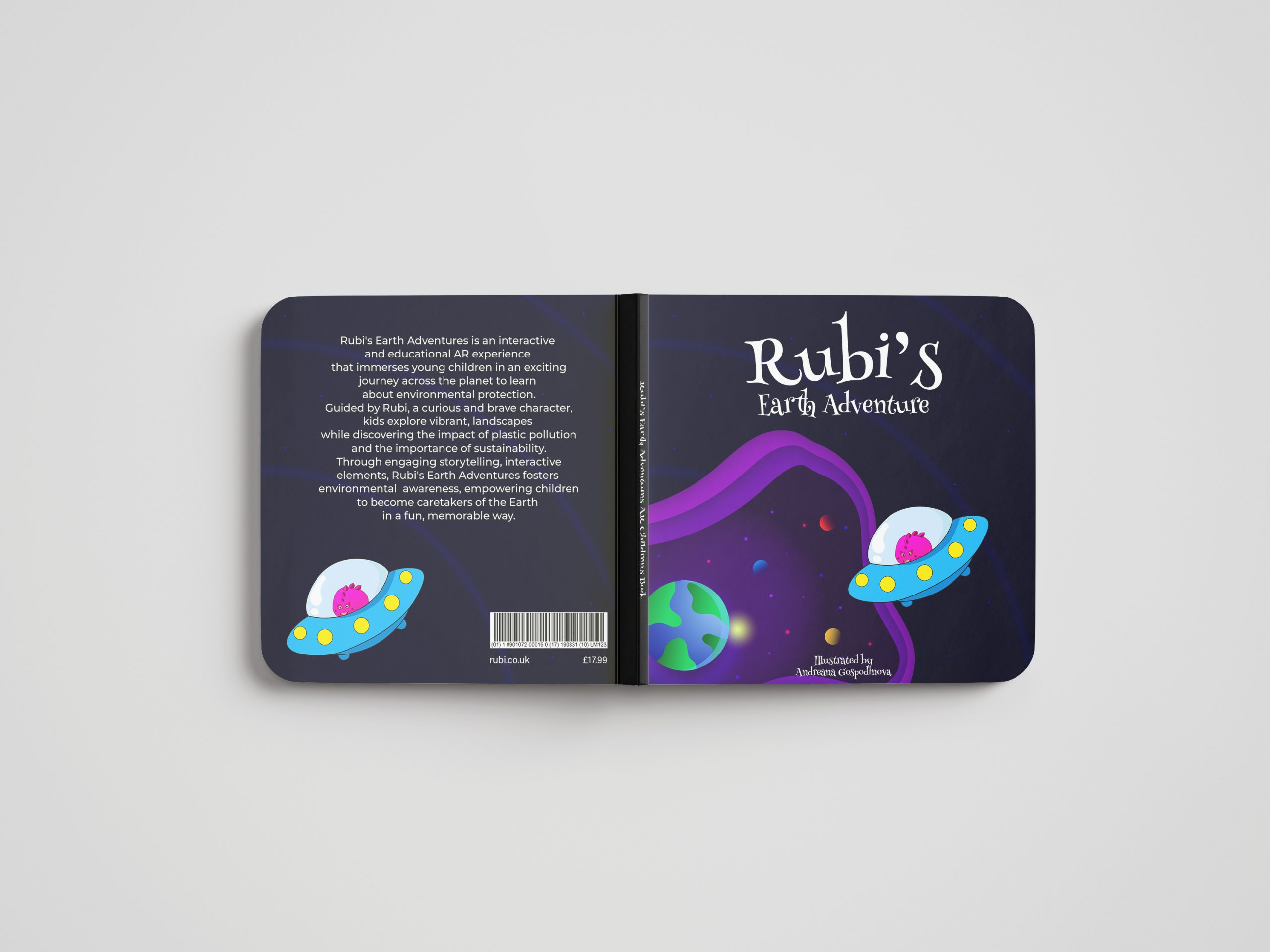
The images below present mock-ups of the completed children’s book design.










Challenges
One of the main challenges I faced was aligning the 3D models with the image-tracking illustrations in Adobe Aero. Upon importing the models, their size was inconsistent some were extremely large and required significant resizing to fit appropriately within the scene. This resizing process, though time-consuming, was meticulously carried out to ensure a seamless AR experience.
Additionally, I encountered issues with the models disappearing when viewed from certain camera angles. This problem arose due to incorrect positioning and anchor alignment, which required careful adjustments to maintain visibility from all perspectives. Resolving these challenges involved experimenting with Aero’s interface tools, refining model placement, and ensuring stable anchoring to the image-tracking points, a crucial aspect in AR development. While these obstacles were frustrating, they helped me better understand AR workflows and troubleshooting techniques.
Forward-thinking and Emerging Trends
Rubi’s Earth Adventure embraces forward-thinking by aligning with emerging trends in technology and storytelling. As augmented reality grows in popularity, it reshapes how we interact with books, blending physical and digital elements to create immersive experiences. This project leverages AR to engage young readers in a way that traditional books cannot, fostering interactivity and education while making learning about environmental topics fun and memorable.
This project reflects current technological trends by exploring how AR can enhance children’s literature. It anticipates the future of storytelling, where books become dynamic, interactive platforms that captivate and educate simultaneously. This innovation positions the book at the forefront of modern education and entertainment, paving the way for further advancements in immersive learning experiences.
Conclusion
In conclusion, Rubi’s Earth Adventure represents a harmonious blend of creativity, technology, and education. This project showcases the potential of augmented reality to transform traditional storytelling into an interactive and immersive experience, captivating young readers while delivering important messages about environmental responsibility.
This book achieves aesthetic appeal and user-focused interactivity by integrating the skills and knowledge I have gained throughout my university journey from colour theory to UX/UI design. It aligns with emerging trends and anticipates the future of children’s literature, proving that books can be engaging and forward-thinking.
Rubi’s Earth Adventure is more than just a book; it is a stepping stone into a new era of learning and creativity, offering a fresh perspective on how technology can inspire and educate the next generation.
Reference list:
Bookfox (2023) How to write a children’s book in 12 steps (from an editor). [Blog Post]. N.D. Available at: How to Write a Children’s Book in 12 Steps (From an Editor) – Bookfox [Accessed 03 Nov 2023].
Barcode Png (n.d.) Google search of Barcode png image. [Image]. Available at: barcode png – Search Images [Accessed: 27 November 2024].
Chang, N.L. (2022). Augmented reality books could spell the future of reading. [online] euronews. Available at: https://www.euronews.com/next/2022/08/15/audiobooks-e-books-and-now-a-books-can-augmented-reality-take-reading-to-the-next-level. [Accessed 26 Nov. 2024].
Danish (2024). The Future of Reading: Trends and Innovations – Danish – Medium. [online] Medium. Available at: https://medium.com/@anasspeaks/the-future-of-reading-trends-and-innovations-569d265a6fe1 [Accessed 26 Dec. 2024].
Harman, M. (2024). Unraveling the Future of Reading: Augmented Reality Books. [online] Kitaboo. Available at: https://kitaboo.com/augmented-reality-books/. [Accessed 25 Nov 2023].
Lulu (2024) Make Your Own Children’s Book. [Image]. Available at: Create a Children’s Book | Lulu [Accessed 03 Nov 2023].
Fussell, G. (2015) How to Design a Stylish Kids’ Magazine in Adobe InDesign. [Blog Post]. design.tutsplus.com. 10 December. Available at: How to Design a Stylish Kids’ Magazine in Adobe InDesign | Envato Tuts+ [Accessed: 11 November 2024].
Vitale, B. (2023) A Template for Children’s Book Layout, Pagination & Design [Image]. Available at: A Template for Children’s Book Layout, Pagination & Design [Accessed: 11 November 2024].
Mockup Tree. (n.d.). Childrens Book Mockup. [online] Available at: Free Childrens Book Mockup | Mockuptree [Accessed 15 Nov. 2024].
Music:
Denis-Pavlov-Music (2024). Relaxing Soft Warm Jazz Piano Bossa Nova Podcast Music | Royalty-free Music. [online] Pixabay.com. Available at: https://pixabay.com/music/smooth-jazz-relaxing-soft-warm-jazz-piano-bossa-nova-podcast-music-203913/ [Accessed 26 Dec. 2024].
Community, F. (2022). Alien Voice. Pixabay. Available at: alien voice | Royalty-free Music – Pixabay [Accessed 26 Nov. 2024].
Community, F. (2022). Interior Spaceship. Pixabay. Available at: Interior Spaceship | Royalty-free Music – Pixabay [Accessed 26 Nov. 2024].
Programs mentioned:
Adobe.com. (2024). Create augmented reality | Adobe Aero. [online] Available at: https://www.adobe.com/uk/products/aero.html.
Adobe.com. (2024). Edit anything you imagine in video | Adobe Premiere Pro. [online] Available at: https://www.adobe.com/uk/products/premiere/campaign/pricing.html?mv=search&mv=search&mv2=paidsearch&sdid=G4FRYP7G&ef_id=efbbccde02341f8b7454abb385ae6bac:G:s&s_kwcid=AL
Adobe.com. (2024). Industry-leading vector graphics software | Adobe Illustrator. [online] Available at: https://www.adobe.com/uk/products/illustrator/campaign/pricing.html?mv=search&mv=search&mv2=paidsearch&sdid=GMCWY69B&ef_id=5b025516b1311c3ac7c1327b37e60f99:G:s&s_kwcid=AL
Adobe.com. (2024). Transform photos and make gorgeous graphics | Adobe Photoshop. [online] Available at: https://www.adobe.com/uk/products/photoshop/landpa.html?mv=search&mv=search&mv2=paidsearch&sdid=2XBSBWBF&ef_id=546774f568d11afae2841398ef134679:G:s&s_kwcid=AL
Meshy.ai. (n.d). Available at: https://www.meshy.ai/.
Procreate (n.d). Procreate® – Sketch, Paint, Create. [online] Procreate. Available at: https://procreate.com/.
Unity Technologies (2019). Unity. [online] Unity. Available at: https://unity.com/.