Negotiated Project: Professional Portfolio Presentation
Aims & Objectives
This project aims to create a digital remembrance portrait website for Timeless Tribute, enhancing brand engagement through high-quality content, immersive experiences, and exceptional design standards. The target audience includes individuals honouring loved ones with memorial portraits, families seeking personalised tributes for relatives and ancestors, pet owners who want to cherish their furry companions through custom artwork and digital art enthusiasts who appreciate unique and heartfelt creations.
Key Objectives:
1. Logo Refinement & Visual Identity
Reimagine the existing logo into a more insightful and meaningful design that reflects the brand’s mission.
Develop an animated logo with an audio ident to enhance presence in videos and promotional materials.
Establish comprehensive Brand Graphic Standards to maintain a consistent and recognisable identity across all platforms.
2. Content Creation & Social Media Expansion
Produce engaging tutorial videos for beginners and intermediate users, guiding the creation of beautiful digital portraits using Illustrator and Photoshop.
To broaden reach, create captivating short-form video content optimised for platforms like Instagram, YouTube Shorts, TikTok, and Facebook.
Design visually appealing promotional materials to elevate marketing campaigns and boost social engagement.
3. Community Building & Long-Term Growth
Launch an engaging YouTube channel to share educational content, process videos, and behind-the-scenes insights, fostering a deeper connection with the audience.
Explore options like Patreon or exclusive content memberships to monetise advanced tutorials and build a dedicated online community.
Establish long-term growth strategies to position Timeless Tribute as a recognised name in the digital art space.
4. Website Development & Brand Growth
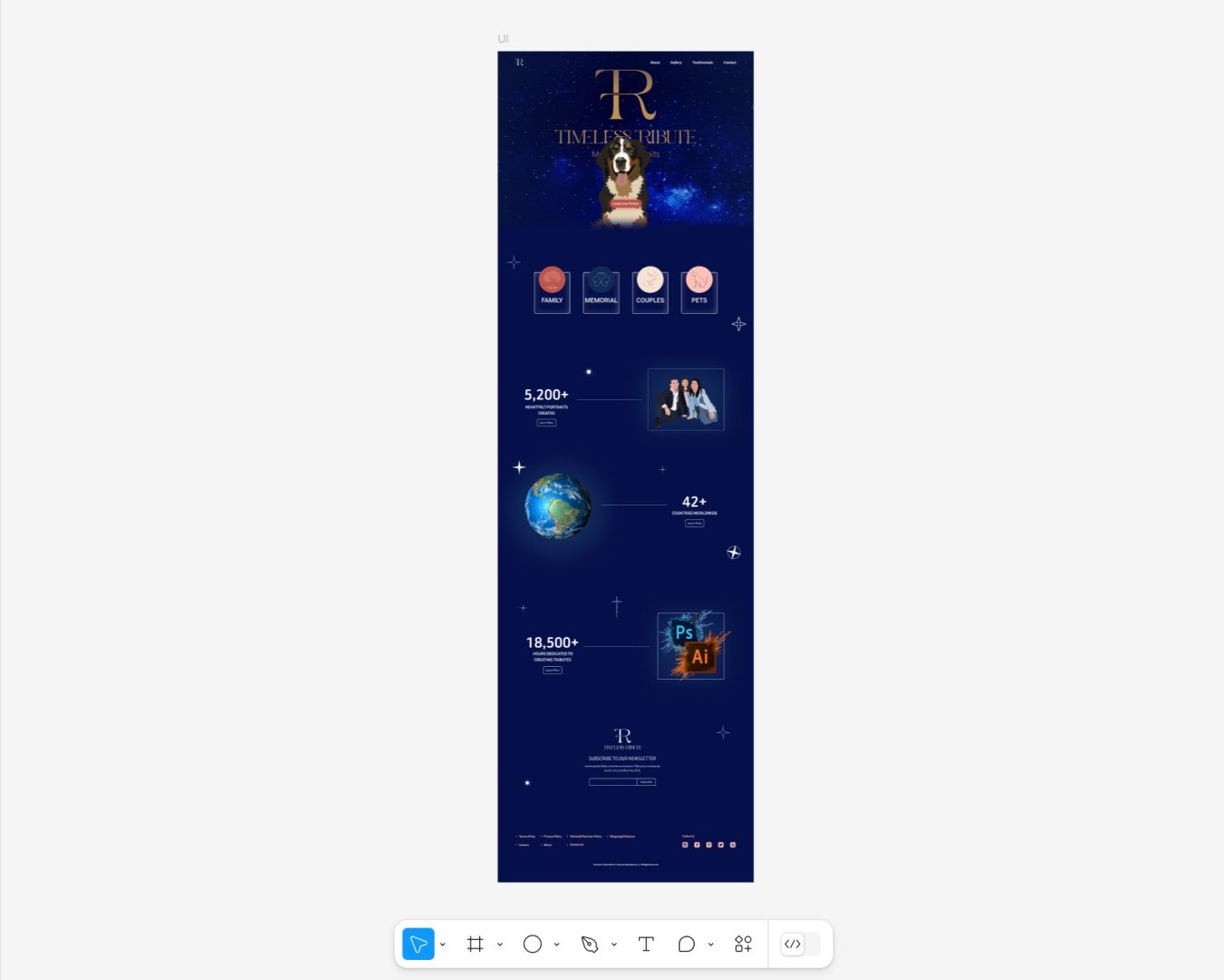
Design an engaging and interactive website that showcases digital memorial portraits. The website should enable users to explore services, view stunning galleries, and place orders effortlessly.
Implement a user-friendly e-commerce system to facilitate smooth online portraits and related product transactions.
5. Technical & Software Expertise Demonstrated
This project will leverage skills in various Adobe and standards software, including:
- Adobe Photoshop & Illustrator: For digital portrait creation and graphic design.
- Figma & Blender: To enhance user experience through UI/UX prototyping and 3D enhancements.
- Adobe Premiere Pro & After Effects: This is for high-quality video editing and creating dynamic animated branding.
By executing this strategy, Timeless Tribute is poised to establish a strong online presence while fostering a vibrant digital art community. This initiative caters to those seeking to honour their loved ones, ensuring a unique and meaningful service.
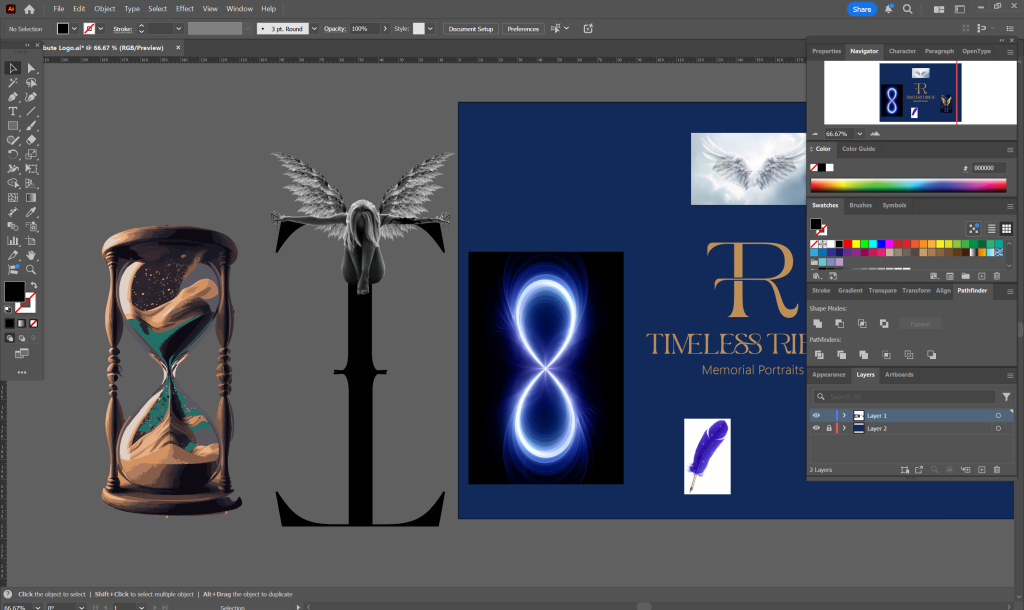
Logo refinement process
The conceptual logo refinement process has been enlightening, guided by my teacher’s invaluable advice. Initially, the focus was on the letters “TT,” which stands for Timeless Tribute. I carefully considered how I could enhance the design to reflect the deeper meaning behind the brand. I incorporated the imagery of an hourglass to evoke the essence of time, remembrance, and eternity. This symbol beautifully encapsulates our relationship with memories, signifying that while time may pass, the legacies we cherish are eternal.
Additionally, I introduced angel wings into the design, which serve as a powerful representation of legacy, storytelling, and tribute. The wings suggest a sense of comfort and honour, aligning perfectly with our mission to celebrate and memorialise loved ones. Through this meticulous process of tweaking and refining the logo, I aimed to create a visual identity that resonates emotionally with our audience, making the brand recognisable and deeply meaningful. The combination of these elements reflects the core values of Timeless Tribute, creating a logo that symbolises both remembrance and celebration of life.




Brand Guidelines
I’ve put together the brand guidelines for Timeless Tribute that reflect the emotional depth, elegance, and compassion at the core of my work. I aim to ensure that everything we communicate visually and through our words stays consistent and builds a memorable identity that genuinely resonates with our audience.
At the heart of the brand is a carefully chosen colour palette. The primary colours are deep navy blue (#122a59), warm gold (#bf9056), soft neutrals, and heartfelt accent shades like rose and peach. These tones create a sense of calm, warmth, and remembrance, perfectly aligning with our mission of honouring cherished memories.
For typography, I wanted to strike a balance between modern and classic. So, we’re using Roboto for clear and approachable communication and Beiruti as our secondary font to add an elegant, human touch to headings and stylised text.
Our logo embodies this timeless elegance and carries thoughtful symbolism. I’ve also incorporated delicate line patterns featuring doves, trees, hearts, and loving moments, reinforcing our themes of connection, memory, and emotional storytelling.
Regarding imagery, I believe in a soft and respectful style, often opting for sepia-toned or gently lit portraits. The tone of voice is compassionate, trustworthy, and uplifting, always keeping our audience’s emotional journey at the forefront.
These guidelines apply to print and digital formats, including social media, website design, and video tutorials. My goal is to ensure that every touchpoint feels cohesive and intentional.
In addition, I created a short logo animation using Adobe After Effects, pairing it with a carefully chosen sound effect. This combination adds an extra layer of professionalism and memorability, making the first impression of Timeless Tribute genuinely resonate with my audience.
Ultimately, these guidelines are more than just a design framework. They’re a visual and emotional language that speaks directly to those seeking comfort and beauty in remembering their loved ones or pets. They will guide us in developing a professional and heartfelt digital experience as we continue our journey with Timeless Tribute.
Content Creation, Social Media and Community Growth
As part of Timeless Tribute’s ongoing development, I have started building the brand’s online presence through educational and emotionally engaging content. I recently created a YouTube tutorial that showcases the Smudge Painting Effect in Photoshop, providing viewers with insight into the digital artistry behind remembrance portraits.
I plan to expand our reach across Instagram, Facebook, and TikTok to engage a broader audience, attract potential customers, and foster a stronger emotional connection with the community. My content strategy includes producing step-by-step tutorials for Photoshop and Illustrator, sharing before-and-after transformations, and featuring real customer testimonials to humanize the brand.
To grow a loyal following, I aim to launch a YouTube channel dedicated to digital portrait tutorials, sharing the stories behind the artwork and providing process videos. Over time, I would like to introduce a membership program similar to Patreon, offering exclusive content while creating a supportive online community for individuals who have lost loved ones or pets.
By implementing SEO strategies and targeted digital marketing, I plan to expand the brand’s reach and transform Timeless Tribute into a heartfelt service and a sustainable creative business.
This is my video tutorial on how to create a smudge painting effect in Photoshop. This effect transforms photos into painted portraits, an essential visual technique used in Timeless Tribute.
Design Progress:
I opted for Figma as my primary design tool due to its outstanding collaborative features, facilitating real-time feedback and smooth adjustments. This methodology allows stakeholders to engage with the designs at any time, allowing them to provide input on particular elements they wish to enhance or alter. We foster a user-centred approach that aligns perfectly with the brand’s vision by keeping them actively involved throughout the design journey. Instead of getting caught up in extensive low-fidelity prototypes, I leveraged my conceptual ideas to jump straight into high-fidelity prototypes. This approach accelerated the design process and created a more intuitive workflow while maintaining a sharp focus on the ultimate goal.
Building the Core Structure
✔ Component-Based Approach – I started the design by developing reusable UI components, including call-to-action buttons and a diverse icon library. This strategy ensures consistency across the website and simplifies future updates.
✔ Header & Footer Design – I implemented a structured navigation system, which guarantees a cohesive experience across all pages, offering users a seamless journey.
✔ Content Integration – With the foundational framework in place, I meticulously imported all pre-prepared text, images, and interactive elements, skillfully integrating them to enhance both visual storytelling and functionality.
This carefully organized design process enhances efficiency and ensures that every component reflects the brand’s modern, elegant, and emotionally resonant identity. This approach has established a strong foundation for a captivating user experience that truly engages and connects with our audience.
Figma UI design link:
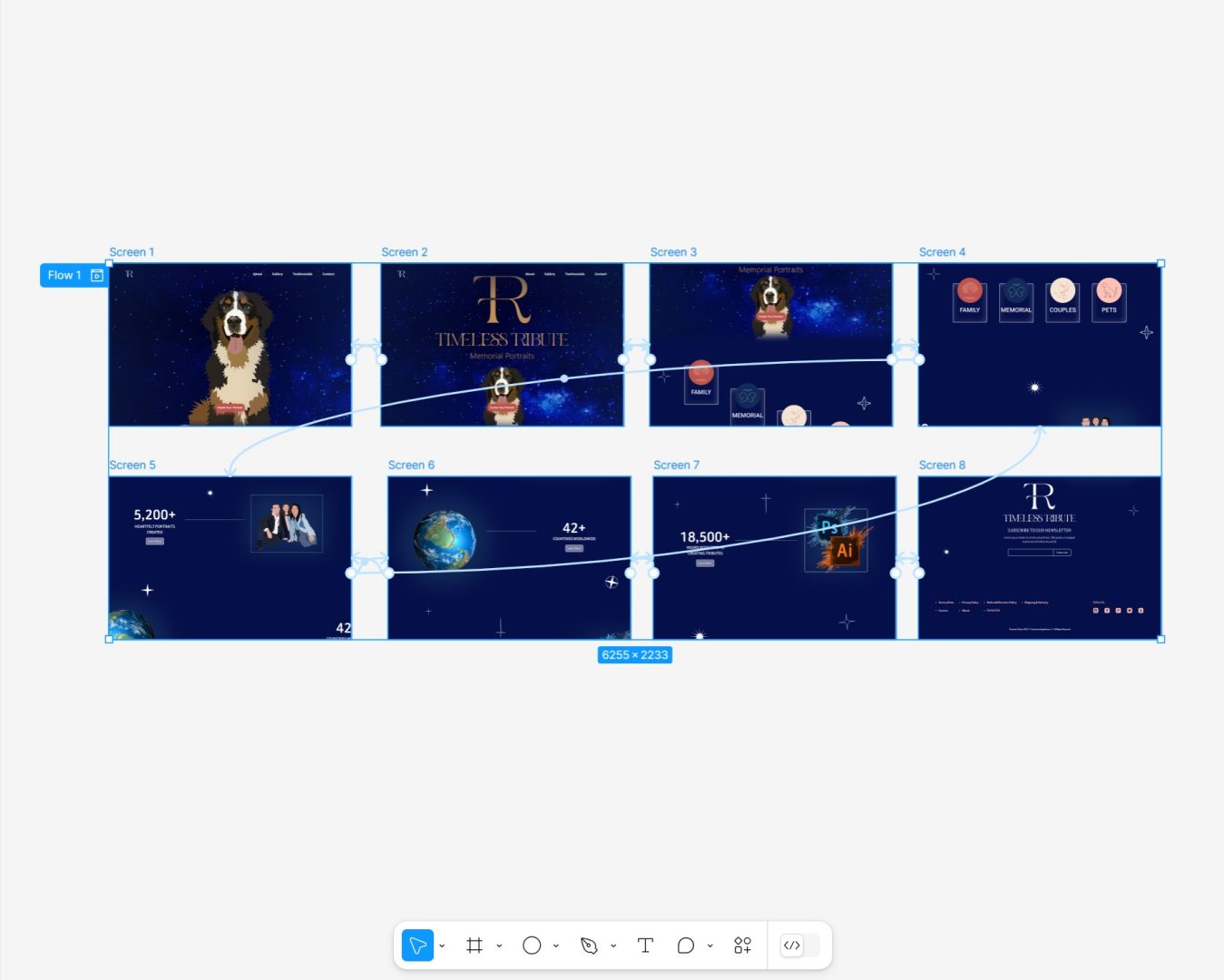
Prototyping
Moving to Figma for prototyping was a key step in creating a smooth user flow, logical navigation, and intuitive call-to-action buttons. This transition allowed me to simulate user interactions with the website, which helped me refine the UX design before diving into development.
One of the biggest perks of using Figma for prototyping was the ability to showcase planned transitions and animations. This provided a comprehensive preview of how the elements would behave on the final website. I could incorporate smooth hover effects, dynamic scrolling interactions, and captivating movements throughout the landing page, thereby enhancing the user experience.
Once I was happy with the prototype’s flow, I finalised the design and navigation to ensure everything was ready for implementation.
Figma prototype link:
The video below demonstrates the parallax scrolling animation featured on Timeless Tribute’s landing page in action.
Overall Outcome & Future Plans
I’m pleased with how the prototype turned out and how well the design aligns with the brand’s vision. My next step is to apply this design to my domain and server, bringing the project from concept to reality.
Although I did not get to implement any coding due to time constraints, my research emphasized the importance of basic coding skills for a web designer. To boost my career prospects, I plan to dive deeper into coding, which will help me execute projects independently and build fully functional, interactive websites.
Looking ahead, I am excited about the potential for this project. The UK has a sizable pet-loving community, and the idea of personalized digital remembrance portraits could become a thriving business. I chose to highlight a dog on the landing page; it captures people’s deep connection with their pets.
With an engaging landing page, a strong brand identity, and a scalable business concept, Timeless Tribute is set up to grow into a meaningful digital service that helps people cherish memories of their loved ones – both human and furry.
Reference List:
Research
Behance.net. (2022). Behance. [online] Available at: https://www.behance.net/gallery/211305367/PORTFOLIO-GRAPHIC-DESIGNER?tracking_source=search_projects [Accessed 10 Apr. 2025].
Behance (2022). Graphic Design Portfolio. [online] Behance. Available at: https://www.behance.net/gallery/135940249/Graphic-Design-Portfolio?tracking_source=search_projects.
Indeed Career Guide. (2024). How To Write a Graphics Designer ‘About Me’ Section. [online] Available at: https://www.indeed.com/career-advice/career-development/graphics-designer-about-me.
Forsey, C. (2022). The 12 Best Graphic Design Portfolios We’ve Ever Seen, & How to Start Your Own. [online] blog.hubspot.com. Available at: https://blog.hubspot.com/marketing/graphic-design-portfolio.
Taylor, S. (2023). Framer vs Webflow — Which Should you Choose? – Brave People /Tribe – Medium. [online] Medium. Available at: https://medium.com/brave-people/framer-vs-webflow-which-should-you-choose-2f798a362bbe [Accessed 10 Apr. 2025].
Webflow. (2023). 10 graphic design portfolios that attract clients | Webflow Blog. [online] Available at: https://webflow.com/blog/graphic-design-portfolio?msockid=1c7b8cc29c5662f519be995b9db6637d [Accessed 10 Apr. 2025].
What to Include in Your Graphic Design Portfolio: Experts Weigh In. (2020). Creative Market. [online] 10 Mar. Available at: https://creativemarket.com/blog/what-to-put-in-your-graphic-design-portfolio.
Websites
Adobe (2020). Adobe Portfolio. [online] Adobe.com. Available at: https://portfolio.adobe.com/.
www.behance.net. (n.d.). Portfolio Projects :: Photos, videos, logos, illustrations and branding :: Behance. [online] Available at: https://www.behance.net/search/projects/portfolio.
Framer – A lightning fast interactive design tool (2019). Framer – A lightning fast interactive design tool. [online] Framer.com. Available at: https://www.framer.com/.
Pictures
Access, W. (n.d.). Blue Cosmos Wallpapers – Top Free Blue Cosmos Backgrounds – WallpaperAccess. Available at: https://wallpaperaccess.com/blue-cosmos [Accessed 10 Mar. 2025].
Bing (n.d.). Adobe Illustrator Logo PNG. Available at: https://www.bing.com/images/search?view=detailV2&id=97EF052C4551BB7B0B90B7E2BC410A45B40E58F3&thid=OIP.HE7uHHj4BM_msia_JV19pgHaHa&cdnurl=https%3A%2F%2Fth.bing.com%2Fth%2Fid%2FR.1c4eee1c78f804cfe6b226bf255d7da6%3Frik%3D81gOtEUKQbzitw%26pid%3DImgRaw%26r%3D0&exph=920&expw=920&q=illustrator+photoshop+png&form=IRPRST&selectedindex=11&itb=1&qpvt=illustrator+photoshop+png&cw=1529&ch=816&ajaxhist=0&ajaxserp=0&vt=0&sim=11 [Accessed 10 Mar. 2025].
Bing (n.d.). Adobe Photoshop Logo PNG. Available at: https://www.bing.com/images/search?view=detailV2&ccid=wPL9%2FfdJ&id=85B171C52EDBD0CD65BC8117540C6F601FD89A25&thid=OIP.wPL9_fdJSy0OdJjpFUOkPQHaHa&mediaurl=https%3A%2F%2Fpngimg.com%2Fuploads%2Fphotoshop%2Fphotoshop_PNG7.png&cdnurl=https%3A%2F%2Fth.bing.com%2Fth%2Fid%2FR.c0f2fdfdf7494b2d0e7498e91543a43d%3Frik%3DJZrYH2BvDFQXgQ%26pid%3DImgRaw%26r%3D0&exph=700&expw=700&q=illustrator+photoshop+png&simid=608048494041919204&FORM=IRPRST&ck=288E471BE103295506A5A2C24CFE7B2E&selectedIndex=20&itb=1&qpvt=illustrator+photoshop+png&cw=1529&ch=816&ajaxhist=0&ajaxserp=0 [Accessed 10 Mar. 2025].
Clipart Craft(CC) (n.d.). earth clipart realistic. Available at: Download earth clipart real, earth clipart real #62597 [Accessed 10 Mar. 2025].
Music
Alessandro, L. di (2023). Intro Sound. Available at: https://pixabay.com/sound-effects/intro-sound-180639/ [Accessed 4 Apr. 2025].