Design prototyping, testing and evaluation
Design Prototyping
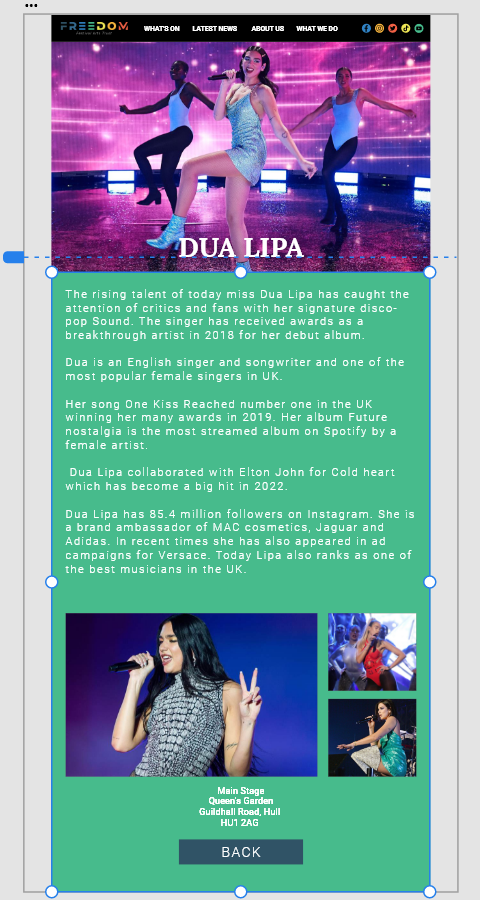
Freedom Festival website prototype created in XD and streamed from Youtube
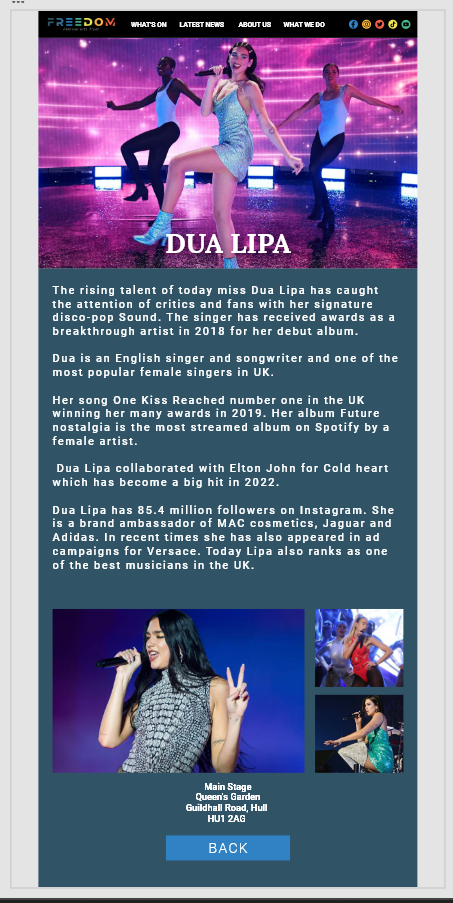
Freedom Festival Mobile prototype created in XD and streamed from YouTube
Link for the XD prototype:
https://xd.adobe.com/view/146a8676-415d-4f9d-b2e2-673bdba4ee24-4139/
Design prototyping is a crucial step in the design process. It involves creating, testing, and analyzing prototypes to ensure that the final product meets the desired goals. Prototyping allows designers and stakeholders to get a feel for how the product will look and function, as well as how users will interact with it. It’s like bringing ideas to life, from scribbles on paper to digital mock-ups. It’s a fun and experimental process that helps refine and improve designs.
Prototyping is a crucial step in both design thinking and design sprints. It allows you to create a simple model of your product and gather feedback from users. This feedback is invaluable in guiding the development process. I recommend considering prototyping early on, even using paper prototypes if necessary.
Prototyping offers several advantages. Firstly, it provides a solid foundation for generating improvements, allowing all stakeholders to understand the potential benefits, risks, and costs associated with the prototype’s direction. Secondly, it enables early adaptation to changes, preventing the commitment to a single, falsely-ideal version and avoiding costly oversights in user experience. Additionally, prototyping allows for user feedback, helping to identify which elements or variants work best and whether a complete overhaul is necessary. Lastly, it serves as a tool for experimenting with different aspects of user needs and problems, uncovering insights into less-obvious areas and identifying unforeseen accessibility issues. In my opinion, prototyping is a valuable approach that offers numerous benefits in the design process. In order to foster emotional investment in the product’s ultimate success, it is crucial to provide a sense of ownership to all concerned stakeholders. This can be achieved by involving them in the decision-making process, soliciting their input, and recognizing their contributions. By doing so, stakeholders will feel a greater sense of responsibility and pride in the product’s outcome. Additionally, minimizing the number of errors before product release is essential for improving time-to-market. This can be accomplished through rigorous testing, quality assurance measures, and continuous improvement efforts. By prioritizing error prevention and correction, the product can be brought to market more efficiently, saving time and resources.
Usability Testing
Prototype testing is crucial for ensuring the success of our product decisions. It allows us to gather feedback and make improvements before launching in the market. We should focus on testing prototypes frequently, rather than trying to cover every single detail. This approach will help us create great products. It’s important to consider different testing methods and establish ways to follow up with testers after implementing changes. This way, we can continuously learn and enhance our designs. Additionally, the ability to generate user-friendly usability test reports instantly is a game-changer. It saves us valuable time by providing key metrics effortlessly. Overall, prototype testing is an essential part of the iterative process, and it’s a smart way to ensure the quality and success of the design.
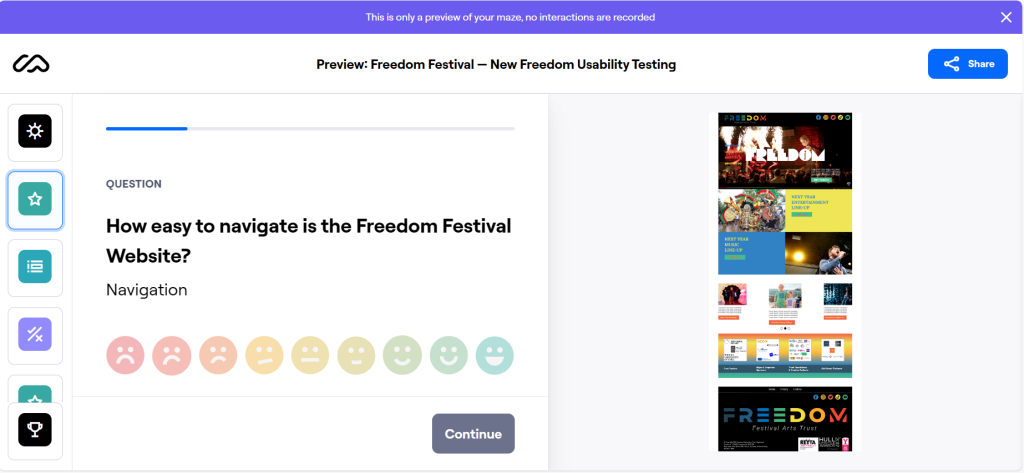
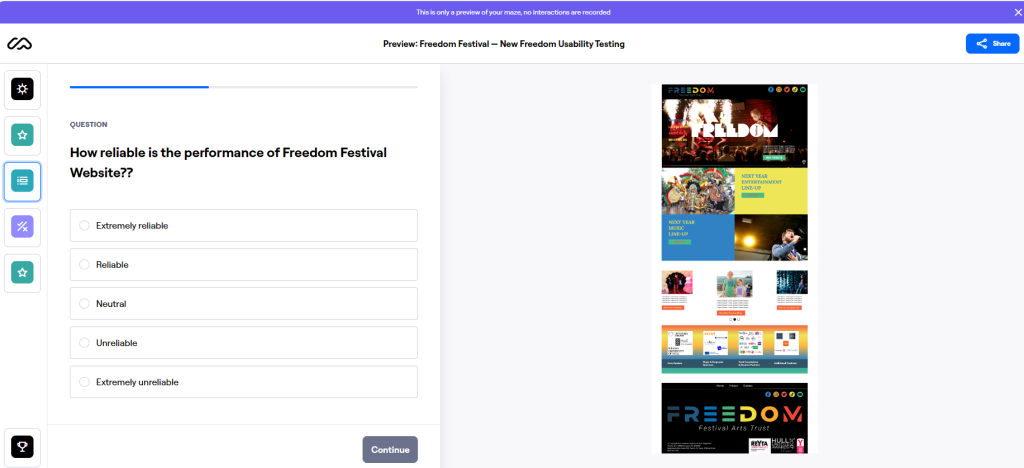
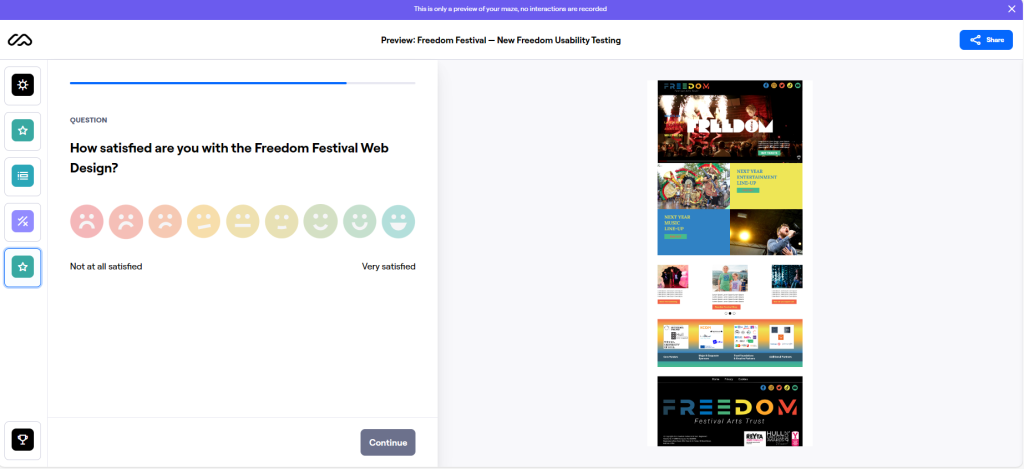
I recently came across an app called Maze that is simply the best in the market for usability testing. It’s a continuous product discovery platform that allows design teams to gather and analyse user insights. What’s great about Maze is that it offers integrations with popular design tools like Figma, Adobe XD, InVision, and Sketch, making it easy to import existing prototypes. The platform also provides pre-made templates to help teams get started and conduct thorough usability tests. I made a quick usability questionnaire which I intend to share with family and friends to gather some feedback for my website. Then I will know what is working well and what is has to be redone.
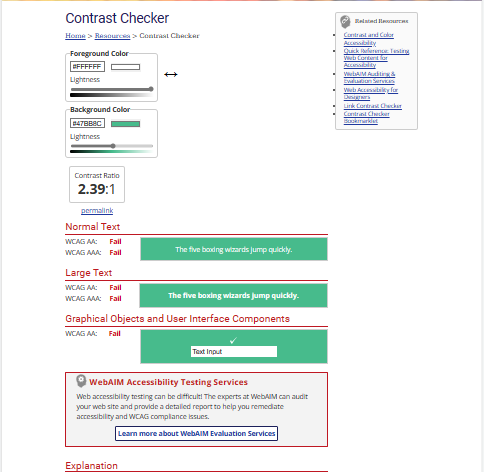
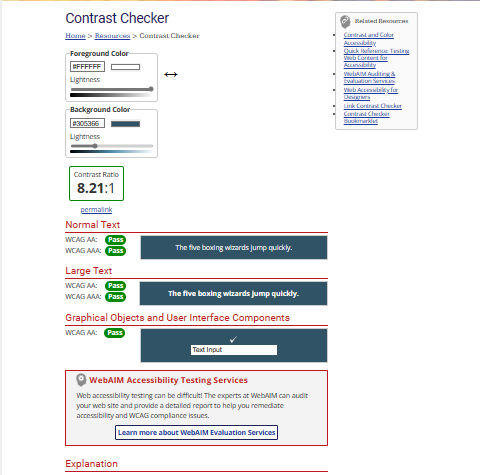
Another test I did was to see if my design meets the AA’s Success Criterion with a contrast ratio of at least 4.5:1. There are many resources online to check the contrast, but I used Webaim.org. I found that I need to adjust my colours to meet the visual accommodation, because all my coloured text failed with contrast ratio 2.39:1. I have changed the background colour to darker blue #305366 with white foreground colour and I reached the contrast ratio of 8.21:1 which seem to pass all contrast criteria. Next thing I did was to replace all the colours in my prototype designs with the current ratio 8.21:1 for more visibility. Basically, I will use very light colours on a very dark background and vice versa which is viewed as the gold standard level of accessibility.
The Freedom Festival web and app design prototyping was a crucial step in bringing my vision to life. The web design showcased a sleek and modern interface, with intuitive navigation and eye-catching visuals with the video and the Icon logo animation I have created. The app design, offered a seamless user experience, with easy-to-use features. Overall, I believe my prototyping successfully captured the essence of the Freedom Festival, creating a digital platform that is both functional and visually appealing.
Reference list:
Maze (2023) 15 Best usability testing tools for better UX. Available online:https://maze.co/guides/usability-testing/tools/[Accessed 03.12.2023].
Chameleon (2023) Prototype Testing: 6 Steps to Successfully Design, Test, and Implement Your Ideas. Available online:https://www.chameleon.io/blog/prototype-testing[Accessed 03.12.2023].
Figma (2023) What is prototyping. Available online:https://www.figma.com/resource-library/what-is-prototyping/[Accessed 05.12.2023].
Webaim.org https://webaim.org/resources/contrastchecker/[Accessed 10.12.2023].